Photoshop tutorijali preuzeti s neta
+3
gio_deluxe
Hitman
Neu
7 posters
Stranica 1 / 3.
Stranica 1 / 3. • 1, 2, 3 
 Photoshop tutorijali preuzeti s neta
Photoshop tutorijali preuzeti s neta
SVI TUTORIJALI SU PREUZETI S GOOGLA -tutorijali.net
Izrada okvira
1. Otvorite sliku koju hoćete urediti. Napravite novi layer i nazovite ga Frame. On mora biti iznad originalnog layera.

2. Uzmite Polygonal Lasso Tool i napravite željenu selekciju oko glavne
slike (i dalje morate biti na Frame layeru!). Tada kliknite Select >
Inverse da biste selekciju ograničili samo na rub.


HINT: Ako želite ravne crte pri korištenju Polygonal Lasso Toola stisnite Shift pri povlačenju crta.
3. Uzmite neke Sparkle i Chaotic brusheve i slobodno išarajte cijelu selekciju. Budite nasumični, ali i originalni

4. Sada dolazi najlakši dio. Kliknite dvaput na Frame layer i unesite sljedeće postavke:




HINT: Kod Gradient Overlay dijela sa padajućeg izbornika izaberite opciju boja koja vam najviše paše.

5. Odite na Image > Adjustments > Hue/Saturation i unesite
postavke koje vam najviše pašu. Ja sam stavio Hue: 29, Saturation: 68,
Lightness: -73.
6. Opcionalno možete neke dijelove okvira izbrisati. Konačni rezultat meni je ispao ovakav:

Izrada okvira
1. Otvorite sliku koju hoćete urediti. Napravite novi layer i nazovite ga Frame. On mora biti iznad originalnog layera.

2. Uzmite Polygonal Lasso Tool i napravite željenu selekciju oko glavne
slike (i dalje morate biti na Frame layeru!). Tada kliknite Select >
Inverse da biste selekciju ograničili samo na rub.


HINT: Ako želite ravne crte pri korištenju Polygonal Lasso Toola stisnite Shift pri povlačenju crta.
3. Uzmite neke Sparkle i Chaotic brusheve i slobodno išarajte cijelu selekciju. Budite nasumični, ali i originalni

4. Sada dolazi najlakši dio. Kliknite dvaput na Frame layer i unesite sljedeće postavke:




HINT: Kod Gradient Overlay dijela sa padajućeg izbornika izaberite opciju boja koja vam najviše paše.

5. Odite na Image > Adjustments > Hue/Saturation i unesite
postavke koje vam najviše pašu. Ja sam stavio Hue: 29, Saturation: 68,
Lightness: -73.
6. Opcionalno možete neke dijelove okvira izbrisati. Konačni rezultat meni je ispao ovakav:

Zadnja promjena: Neukrotiva; sri ruj 30, 2009 4:19 pm; ukupno mijenjano 4 put/a.
_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Korištenje brusheva
1. Skinite brush sa neke stranice (primjerice www.deviantart.com )
2. Brush koji ste dobili kopirajte u sljedeći folder: C:\Program Files\Adobe\Adobe Photoshop CS2\Presets\Brushes .
HINT: Ako ne koristite Photoshop CS2, u pathu riječ CS2 zamijenite za vašom verzijom.
3. Pri sljedećem pokretanju Photoshopa brushevi će biti instalirani i
možete ih koristiti. Da biste to učinli kliknite na Brush ikonu na
alatnoj traci.

1) Tada otvorite Brush Preset menu.
2) Odaberite Brush Set menu.
3) Izaberite neki brush set.
4) Čim otvorite brush set ponuditi će vam se različiti brushevi unutar njega. Izaberite jedan.
(koraci su prikazani na slici)

4. Sada otvorite novi dokument i napravite novi layer. Prvo malo
pobojajte sa bijelom bojom, pa onda napravite novi layer na kojem
bojajte sa crnom i tako isponova. Igrajte se po vašoj želji sve dok ne
dobijete zadovoljavajući rezultat.
HINT: Ako je layer crn, onda uzmite bijelu boju za brush, ako je layer bijel, uzmite crnu boju.

5. Na kraju trebate sve još samo pobojati. Da biste to učinili
napravite Layer > New Adjustments Layer > Hue/Saturation i
izaberite boju koja vam se sviđa.

To je to! Evo što je meni ispalo...

HINT: Ako želite da sve bude u raznolikim bojama kliknite na
Hue/Saturation Layer i odite na Filter > Render > Clouds. Tada
napravite novi Hue/Saturation layer ali ovaj put sa drugačijo bojom te
opet stavite Clouds.
HINT 2: Ako želite nekim layerima stavite mode na Overlay ili Soft Light, da bi bolje izrazili razlike.

1. Skinite brush sa neke stranice (primjerice www.deviantart.com )
2. Brush koji ste dobili kopirajte u sljedeći folder: C:\Program Files\Adobe\Adobe Photoshop CS2\Presets\Brushes .
HINT: Ako ne koristite Photoshop CS2, u pathu riječ CS2 zamijenite za vašom verzijom.
3. Pri sljedećem pokretanju Photoshopa brushevi će biti instalirani i
možete ih koristiti. Da biste to učinli kliknite na Brush ikonu na
alatnoj traci.

1) Tada otvorite Brush Preset menu.
2) Odaberite Brush Set menu.
3) Izaberite neki brush set.
4) Čim otvorite brush set ponuditi će vam se različiti brushevi unutar njega. Izaberite jedan.
(koraci su prikazani na slici)

4. Sada otvorite novi dokument i napravite novi layer. Prvo malo
pobojajte sa bijelom bojom, pa onda napravite novi layer na kojem
bojajte sa crnom i tako isponova. Igrajte se po vašoj želji sve dok ne
dobijete zadovoljavajući rezultat.
HINT: Ako je layer crn, onda uzmite bijelu boju za brush, ako je layer bijel, uzmite crnu boju.

5. Na kraju trebate sve još samo pobojati. Da biste to učinili
napravite Layer > New Adjustments Layer > Hue/Saturation i
izaberite boju koja vam se sviđa.

To je to! Evo što je meni ispalo...

HINT: Ako želite da sve bude u raznolikim bojama kliknite na
Hue/Saturation Layer i odite na Filter > Render > Clouds. Tada
napravite novi Hue/Saturation layer ali ovaj put sa drugačijo bojom te
opet stavite Clouds.
HINT 2: Ako želite nekim layerima stavite mode na Overlay ili Soft Light, da bi bolje izrazili razlike.

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Izrada grunge teksta
1. Skinite font Base 02 i instalirajte ga. Napišite neku riječ na novom dokumentu i primjenite taj font.

2. Primjenite sljedeće postavke duplim klikom na layer fonta:





3. Sada duplicatajte font layer (desni klik na layer > Duplicate).
Stavite ga ispod originalnog font layera. Odite na Filter > Stylize
> Wind i unesite ove postavke (pritom kliknite ok da bi dopustili
Rasterize):


4. Držite Ctrl i onda kliknite na originalni font layer. Napravite novi
layer. Uzmite brush i brushajte sa crnom bojom mjestimično preko
selekcije. Tada novi layer sa brushem stavite skroz gore i mode mu
namjestite na Overlay ili Soft Light.
5. Držite Ctrl i onda kliknite na modificrani font layer koji je
razvučen. Napravite novi layer. Uzmite brush i brushajte sa crnom bojom
mjestimično preko selekcije. Tada novi layer sa brushem stavite skroz
gore i mode mu namjestite na Overlay ili Soft Light.
To je to!

1. Skinite font Base 02 i instalirajte ga. Napišite neku riječ na novom dokumentu i primjenite taj font.

2. Primjenite sljedeće postavke duplim klikom na layer fonta:





3. Sada duplicatajte font layer (desni klik na layer > Duplicate).
Stavite ga ispod originalnog font layera. Odite na Filter > Stylize
> Wind i unesite ove postavke (pritom kliknite ok da bi dopustili
Rasterize):


4. Držite Ctrl i onda kliknite na originalni font layer. Napravite novi
layer. Uzmite brush i brushajte sa crnom bojom mjestimično preko
selekcije. Tada novi layer sa brushem stavite skroz gore i mode mu
namjestite na Overlay ili Soft Light.
5. Držite Ctrl i onda kliknite na modificrani font layer koji je
razvučen. Napravite novi layer. Uzmite brush i brushajte sa crnom bojom
mjestimično preko selekcije. Tada novi layer sa brushem stavite skroz
gore i mode mu namjestite na Overlay ili Soft Light.
To je to!

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Dodavanje Patterna
1. Otvorite prvo jedan dokument veličine 10x10 pixela. Uzmite Pencil Tool i stavite veličinu olovke na 1px.


Duplicatajte Backgorund layer i zbrište ga nakon toga. Bijelu boju na kopiji obrišite sa Eraser Toolom.
2. Tada zoomajte što bliže možete.

Napravite teksturu klikajući jedanput na svako polje kao što sam ja ovdje:

3.Nakon što to završite kliknite Edit > Define Pattern i nazovite ju kose crte.
4. Odite na sliku koju želite modificirati i napravite novi layer iznad
svega. Kliknite Edit > Fill i izaberite pattern koji ste napravili.

5. Layeru na kojem se nalaze crte smanjite opacity na 20%. Možete sa
nekih djelova zbrisati crte. I gotovo!

1. Otvorite prvo jedan dokument veličine 10x10 pixela. Uzmite Pencil Tool i stavite veličinu olovke na 1px.


Duplicatajte Backgorund layer i zbrište ga nakon toga. Bijelu boju na kopiji obrišite sa Eraser Toolom.
2. Tada zoomajte što bliže možete.

Napravite teksturu klikajući jedanput na svako polje kao što sam ja ovdje:

3.Nakon što to završite kliknite Edit > Define Pattern i nazovite ju kose crte.
4. Odite na sliku koju želite modificirati i napravite novi layer iznad
svega. Kliknite Edit > Fill i izaberite pattern koji ste napravili.

5. Layeru na kojem se nalaze crte smanjite opacity na 20%. Možete sa
nekih djelova zbrisati crte. I gotovo!

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
izrada prozirnog okvira
1. Uzmite neki signature (potpis na forumima). Kliknite Sellect > All. Napravite novi layer iznad svega.
2. Napravite sljedeće korake:
a) Edit > Stroke, black, 3px

b) Edit > Stroke, white, 2px

c) Edit > Stroke, black, 1px

3. Stavite taj layer na Overlay ili Soft Light mode.

1. Uzmite neki signature (potpis na forumima). Kliknite Sellect > All. Napravite novi layer iznad svega.
2. Napravite sljedeće korake:
a) Edit > Stroke, black, 3px

b) Edit > Stroke, white, 2px

c) Edit > Stroke, black, 1px

3. Stavite taj layer na Overlay ili Soft Light mode.

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Preklapanje dviju slika
Ovaj tutorijal ukljucuje korištenje ImageReady -a, koji je ikljucen u standardni paket Adobea za animiranje slika.
Ja sam poceo sa dvije slike u Photoshopu, te slike mogu biti bilo koje
po Vašem izboru. Mi ćemo početi sa laganim slikama. Neka Vam slike budu
iste veličine.
Otvorite Photoshop i dvije slike po Vašem izboru. File -> Open
Otvorite slike u posebnim prozorima.
Zatim izaberite sve na jednoj slici ( Ctrl+A. Onda izaberite Move Tool (slika ispod) i povucite sve na vrh druge slike.

Sad bi trebali imati ovakva dva layera:

Sad možete zatvoriti onu sliku sa jednim layerom i ostaviti samo ovu sa dva layera.
Dobro, sad pretisni " Jump to ImageReady":

Sada kad smo u ImageReady -u možemo poceti praviti animaciju.
U ImageReady -ju su nam dva prozora bitna, s njima ćemo raditi:
Animation Window:

I layers Window:

OK, sljedeći korak je da sakrijemo gornji layer. To naprevite klikajući na malo oko odmah do gornjeg layera u "Layers Windiw"

Sad se selimo u "Animation Window". Trebamo duplicirati trenutni frame, to napravite sa "Duplicates current frame" (slika dolje):

Trebali bi sad imati dva framea, poput ovog:

Sada kliknite na malo oko na na gornjem layeru (onog kojeg smo prije
sakrili). Pazite da vam je selektiran drugi frame dok ovo radite.
Sad bi to trebalo ovako izgledati:

Sljedeći korak je korištenje "Tween" gumba:

Pazite da vam je i dalje selektiran drugi frame i kliknite "Tween" gumb.
Otvori se sljedeći prozor. Unesite ovakve opcije:

Trebalo bi vam ovako izgledati:

Izaberite prvi (1) frame, kliknite na "Tween" ponovo i unesite sljedeće opcije:

I na kraju moj konačan rad:

Po želji možete malo usporiti animaciju. To napravite tako da selektirate sve frameove i umjesto "0.0 sec." stavite npr. 0.2 sec."

I ovako izgleda malo sporije:

Na kraju to sačuvajte File -> Save Optimized As
Ovaj tutorijal ukljucuje korištenje ImageReady -a, koji je ikljucen u standardni paket Adobea za animiranje slika.
Ja sam poceo sa dvije slike u Photoshopu, te slike mogu biti bilo koje
po Vašem izboru. Mi ćemo početi sa laganim slikama. Neka Vam slike budu
iste veličine.
Otvorite Photoshop i dvije slike po Vašem izboru. File -> Open
Otvorite slike u posebnim prozorima.
Zatim izaberite sve na jednoj slici ( Ctrl+A. Onda izaberite Move Tool (slika ispod) i povucite sve na vrh druge slike.

Sad bi trebali imati ovakva dva layera:

Sad možete zatvoriti onu sliku sa jednim layerom i ostaviti samo ovu sa dva layera.
Dobro, sad pretisni " Jump to ImageReady":

Sada kad smo u ImageReady -u možemo poceti praviti animaciju.
U ImageReady -ju su nam dva prozora bitna, s njima ćemo raditi:
Animation Window:

I layers Window:

OK, sljedeći korak je da sakrijemo gornji layer. To naprevite klikajući na malo oko odmah do gornjeg layera u "Layers Windiw"

Sad se selimo u "Animation Window". Trebamo duplicirati trenutni frame, to napravite sa "Duplicates current frame" (slika dolje):

Trebali bi sad imati dva framea, poput ovog:

Sada kliknite na malo oko na na gornjem layeru (onog kojeg smo prije
sakrili). Pazite da vam je selektiran drugi frame dok ovo radite.
Sad bi to trebalo ovako izgledati:

Sljedeći korak je korištenje "Tween" gumba:

Pazite da vam je i dalje selektiran drugi frame i kliknite "Tween" gumb.
Otvori se sljedeći prozor. Unesite ovakve opcije:

Trebalo bi vam ovako izgledati:

Izaberite prvi (1) frame, kliknite na "Tween" ponovo i unesite sljedeće opcije:

I na kraju moj konačan rad:

Po želji možete malo usporiti animaciju. To napravite tako da selektirate sve frameove i umjesto "0.0 sec." stavite npr. 0.2 sec."

I ovako izgleda malo sporije:

Na kraju to sačuvajte File -> Save Optimized As
_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Izrada transparentnih slova
U ovom tutorijalu ću vam pokazati kako se prava transparentna slova.
Iako je postupak veoma jednostavan, uz male dodatke, krajnji rezultat
ispadne veoma dobar.
Korak 1:
Otvorite neku sliku. Ja sam za ovaj tutorijal koristio sliku Golden
Gate-a. Uzmite Text Tool i napišite neki tekst. Ja sam napisao Golden
Gate. Najbolje bi bi bilo da uzmete font u kojem su deblja slova. Za
ovaj tutorijal korišen je font Defused.

Korak 2:
Sada idite u Layer> Layer Style> Blending options. Zapamtite,
Text Layer je cijelo vrijeme selektiran. Sada trebamo nešto uraditi oko
Fill Opacity. Smanjite na 16%.

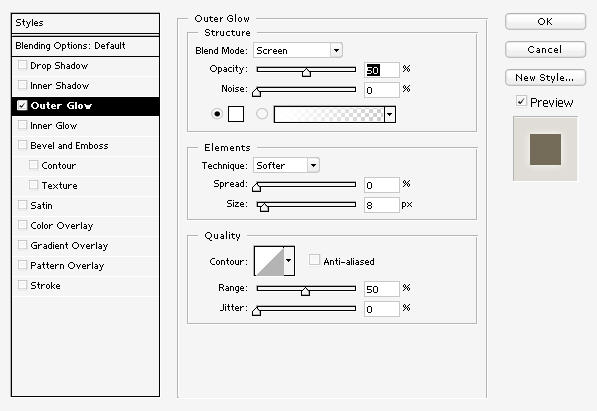
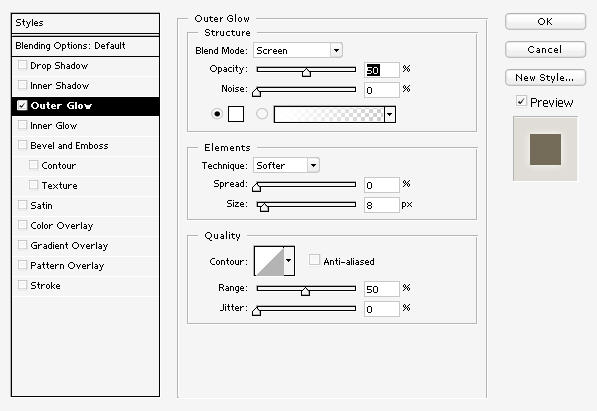
Korak 3:
Dok je još Layer Style prozor otvoren, selektirajte Bevel and Emboss.
Namjestite da vam je Deep oko 150% ili koliko god želite. Dalje idite
na Outer Glow i namjestite da vam je Opacity oko 75% i to je to!
Evo rezultata:

U ovom tutorijalu ću vam pokazati kako se prava transparentna slova.
Iako je postupak veoma jednostavan, uz male dodatke, krajnji rezultat
ispadne veoma dobar.
Korak 1:
Otvorite neku sliku. Ja sam za ovaj tutorijal koristio sliku Golden
Gate-a. Uzmite Text Tool i napišite neki tekst. Ja sam napisao Golden
Gate. Najbolje bi bi bilo da uzmete font u kojem su deblja slova. Za
ovaj tutorijal korišen je font Defused.

Korak 2:
Sada idite u Layer> Layer Style> Blending options. Zapamtite,
Text Layer je cijelo vrijeme selektiran. Sada trebamo nešto uraditi oko
Fill Opacity. Smanjite na 16%.

Korak 3:
Dok je još Layer Style prozor otvoren, selektirajte Bevel and Emboss.
Namjestite da vam je Deep oko 150% ili koliko god želite. Dalje idite
na Outer Glow i namjestite da vam je Opacity oko 75% i to je to!
Evo rezultata:


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Izrada web layouta
ZA SREDNJI STUPANJ
Logo
1. Prvo će vam trebati logo za site. Dakle, otvorite novi dokument
veličine 750x100. Napravite Layer > New > Layer set i nazovite ga
"Logo".
Napravite novi layer po imenu "gradient" i ispunite ga bijelom bojom.
Odite pod njegove Blending options i unseite sljedeće postavke:

HINT: Kod podešavanja Gradienta "povucite" bijelu boju na tek maleni dio prostora.

2. Napravite novi layer i nazovite ga "scanlines". Odite na Fill >
Pattern i izaberite kose crte. Stavite opacity layera na 20%.
3. Napravite novi layer i nazovite ga "little gradient". Sa Rectangular
Marque Toolom označite gornji dio površine logoa (tako da iznad njega
bude bijela, a ispod plava boja od pozadine) i ispunite ga bijelom
bojom. Na blending options primjenite sljedeće postavke:



4. Napravite novi layer i imenujte ga "sign". Uzmite neki tech brush i
dodajte neki cool znak u lijevi ugao. Layer smjestite ispod layera
"little gradient". Za sada meni je ispalo ovako:

5. Uzmite font Arial, veličinu 12, stavite Strong i izaberite crnu boju. Napišite opis vašeg sitea na "little gradient" crtu.
Tada uzmite font Robo, veličinu 28, stavite Strong i izaberite bijelu
boju (opcionalno možete staviti 1px outside black stroke u blending
optionsima). Napišite ime vašeg sitea odmah pored "signa".
HINT: Text layeri bi trebali biti uvijek na vrhu!
I banner je gotov!

Ovako bi vam trebao izgledati poredak layer na kraju:

Layout
6. Napravite novi dokument veličine 750x1000. Prenesite Layer set
"Header" iz prošlog tutoriala u taj novi dokument i namjestite ga na
vrh.
Napravite novi Layer set i ovaj ga put nazovite "Layout". Stavite ga ispod "Header" seta.
7. Napravite novi layer imenom "menu". Napravite selekciju odmah ispod
bannera i ispunite ju bijelom bojom. Kod Blending optionsa stavite
Gradient Overlay i iste postavke kao i kod layera "little gradient".
Također stavite 1px black outside stroke. Uzmite Arial font, veličine
14, stavite Strong i napišite dijelove menija.

8. Napravite novi layer sa imenom "middle spacer". Sa Rectangular
Marque Toolom ispod bannera napravite malenu selekciju i ispunite ju sa
bijelom bojom. U Blending Optionsima stavite 1px black outside stroke.
Nemojte deselektirati!
Napravite novi layer imenom "scanlines" i stavite Fill > Pattern i izaberite kose crte. Layeru opacity stavite na 20%.

9. Napravite novi layer i nazovite ga "left menu". Napravite vodoravnu
selekciju ispod menija i ispunite ju nekom svijetlom bojom. Ja sam
upotrijebio #6BB1DB. U Blending optionsima stavite 1px black outside
stroke.

10. Napravite novi layer i nazovite ga "left menu addon". Opet
napravite vodoravnu selekciju, ali ovaj put puno užu i smjestite ju na
lijevi kraj. Ispunite ju nekom tamnijom bojom. Ja sam uzeo # 1A73B5.
Odite na Edit > Transform > Distort i malo se poigrajte.

11. Napravite novi layer imenom "button". Napravite malenu selekciju
kao predložak za vaš gumb. Ispunite ju crnom bojom i unesite sljedeće
postavke:

Smjestite gumb gdje vam paše i nekoliko ga puta Duplicateajte te
posložite. Stavite text preko gumbova sa fontom Arial, bijele boje,
veličine i stavite Strong.
Za sada bi vam ovako trebali biti posloženi layeri:

15. Napravite novi layer imenom "footer". Napravite malenu selekciju na dnu stranice i ispunite ju bijelom bojom.
Ne deselektirajte! Napravite novi layer imenom "scanlines" i tada opet
Edit > Fill > Pattern i izaberite kose crte. Također stavite 1px
black outside stroke.
Ovdje napišite malenim fontom svoj copyright. Ja sam uzeo font Visitor, veličine 12, crne boje te obavezno None.

16. E sada napravite novi Layer set imenom "Background" kojeg tebate
staviti ipod svih ostalih Layer setova. Tada napravite layer u njemu
imenom "background" i obojajte ga cijelog bijelom bojom.
Render
17. Napravite novi Layer set imenom "Render" iznad svih ostalih layera.
Napravite novi layer u njemu imenom "duck" (ovo ime zamijenite imenom
svoga rendera) i stavite neki render na njega. Render smjestite u skroz
gornji desni kut. Duplicateajte taj layer i stavite ga iznad
origininalnog layera. Stavite mu mode na Overlay i stavite Filter >
Blur > Gaussain Blur. Radius neka bude 1.
Layer setovi bi sad trebali biti poredani ovako:

ZA SREDNJI STUPANJ
Logo
1. Prvo će vam trebati logo za site. Dakle, otvorite novi dokument
veličine 750x100. Napravite Layer > New > Layer set i nazovite ga
"Logo".
Napravite novi layer po imenu "gradient" i ispunite ga bijelom bojom.
Odite pod njegove Blending options i unseite sljedeće postavke:

HINT: Kod podešavanja Gradienta "povucite" bijelu boju na tek maleni dio prostora.

2. Napravite novi layer i nazovite ga "scanlines". Odite na Fill >
Pattern i izaberite kose crte. Stavite opacity layera na 20%.
3. Napravite novi layer i nazovite ga "little gradient". Sa Rectangular
Marque Toolom označite gornji dio površine logoa (tako da iznad njega
bude bijela, a ispod plava boja od pozadine) i ispunite ga bijelom
bojom. Na blending options primjenite sljedeće postavke:



4. Napravite novi layer i imenujte ga "sign". Uzmite neki tech brush i
dodajte neki cool znak u lijevi ugao. Layer smjestite ispod layera
"little gradient". Za sada meni je ispalo ovako:

5. Uzmite font Arial, veličinu 12, stavite Strong i izaberite crnu boju. Napišite opis vašeg sitea na "little gradient" crtu.
Tada uzmite font Robo, veličinu 28, stavite Strong i izaberite bijelu
boju (opcionalno možete staviti 1px outside black stroke u blending
optionsima). Napišite ime vašeg sitea odmah pored "signa".
HINT: Text layeri bi trebali biti uvijek na vrhu!
I banner je gotov!

Ovako bi vam trebao izgledati poredak layer na kraju:

Layout
6. Napravite novi dokument veličine 750x1000. Prenesite Layer set
"Header" iz prošlog tutoriala u taj novi dokument i namjestite ga na
vrh.
Napravite novi Layer set i ovaj ga put nazovite "Layout". Stavite ga ispod "Header" seta.
7. Napravite novi layer imenom "menu". Napravite selekciju odmah ispod
bannera i ispunite ju bijelom bojom. Kod Blending optionsa stavite
Gradient Overlay i iste postavke kao i kod layera "little gradient".
Također stavite 1px black outside stroke. Uzmite Arial font, veličine
14, stavite Strong i napišite dijelove menija.

8. Napravite novi layer sa imenom "middle spacer". Sa Rectangular
Marque Toolom ispod bannera napravite malenu selekciju i ispunite ju sa
bijelom bojom. U Blending Optionsima stavite 1px black outside stroke.
Nemojte deselektirati!
Napravite novi layer imenom "scanlines" i stavite Fill > Pattern i izaberite kose crte. Layeru opacity stavite na 20%.

9. Napravite novi layer i nazovite ga "left menu". Napravite vodoravnu
selekciju ispod menija i ispunite ju nekom svijetlom bojom. Ja sam
upotrijebio #6BB1DB. U Blending optionsima stavite 1px black outside
stroke.

10. Napravite novi layer i nazovite ga "left menu addon". Opet
napravite vodoravnu selekciju, ali ovaj put puno užu i smjestite ju na
lijevi kraj. Ispunite ju nekom tamnijom bojom. Ja sam uzeo # 1A73B5.
Odite na Edit > Transform > Distort i malo se poigrajte.

11. Napravite novi layer imenom "button". Napravite malenu selekciju
kao predložak za vaš gumb. Ispunite ju crnom bojom i unesite sljedeće
postavke:

Smjestite gumb gdje vam paše i nekoliko ga puta Duplicateajte te
posložite. Stavite text preko gumbova sa fontom Arial, bijele boje,
veličine i stavite Strong.
Za sada bi vam ovako trebali biti posloženi layeri:

15. Napravite novi layer imenom "footer". Napravite malenu selekciju na dnu stranice i ispunite ju bijelom bojom.
Ne deselektirajte! Napravite novi layer imenom "scanlines" i tada opet
Edit > Fill > Pattern i izaberite kose crte. Također stavite 1px
black outside stroke.
Ovdje napišite malenim fontom svoj copyright. Ja sam uzeo font Visitor, veličine 12, crne boje te obavezno None.

16. E sada napravite novi Layer set imenom "Background" kojeg tebate
staviti ipod svih ostalih Layer setova. Tada napravite layer u njemu
imenom "background" i obojajte ga cijelog bijelom bojom.
Render
17. Napravite novi Layer set imenom "Render" iznad svih ostalih layera.
Napravite novi layer u njemu imenom "duck" (ovo ime zamijenite imenom
svoga rendera) i stavite neki render na njega. Render smjestite u skroz
gornji desni kut. Duplicateajte taj layer i stavite ga iznad
origininalnog layera. Stavite mu mode na Overlay i stavite Filter >
Blur > Gaussain Blur. Radius neka bude 1.
Layer setovi bi sad trebali biti poredani ovako:

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Izrada Buttona
U ovom tutorijalu naučit ćete osnove izrade "buttona" za vlastite web stranice.
Za pocetak otvorite novi dokument velicine otprilike 130 x 35., transparentan.

Zatim uzmite Rectangular Margue Tool i napravite prvokutnik u sredini, te ga ispunite bojom po vlastitoj želji.

Nakon toga otiđite na Layer -> Layer Style -> Blending Options i napravite sljedeće postavke:
Inner Glow:

Outer Glow:

Pattern Overlay:
Tutorijal za izradu patterna.

Gradient Overlay:

Stroke:

I na kraju :

U ovom tutorijalu naučit ćete osnove izrade "buttona" za vlastite web stranice.
Za pocetak otvorite novi dokument velicine otprilike 130 x 35., transparentan.

Zatim uzmite Rectangular Margue Tool i napravite prvokutnik u sredini, te ga ispunite bojom po vlastitoj želji.

Nakon toga otiđite na Layer -> Layer Style -> Blending Options i napravite sljedeće postavke:
Inner Glow:

Outer Glow:

Pattern Overlay:
Tutorijal za izradu patterna.

Gradient Overlay:

Stroke:

I na kraju :

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Izrada metalnog prstena
Napravite novi fajl npr 400x400, ispunite pozadinu crnom bojom.
Napravite novi Layer, i koristeći Eliptical Marquee Tool napravite krug
u sredini. (Držite Shift kad pravite krug da vam ispadne pravilan
krug.) Ispunite taj krug bijelom bojom. Zatim napravite jedan manji
krug unutar tog kruga i pritisnite tipku Delete na tipkovnici.
To bi vam trebalo izgledati otprilike ovako:

Zatim držite pritisnutu tipku Ctrl i kliknite na Layer da označite
selekciju. Zatim idite u Channels paletu. Kliknite malu ikonicu ispod
za stvaranje novog Channela i stisnite Alt+Ctrl+D, upišite 4 i kliknite
na ok. Zatim ispunite selekciju bijelom bojom.
Vratite se ponovo na Layere i kliknite ponovo Ctrl+klik na layer, i
idite na Filters -> Render -> Lighting Effects i koristite
sljedeće postavke:
Intensity = 20
Gloss = 100 Material = 69
Texture channel = Alpha 1
Napravite tako da izvor svjetlosti dolazi odozgora lijevo.

Napravite novi fajl npr 400x400, ispunite pozadinu crnom bojom.
Napravite novi Layer, i koristeći Eliptical Marquee Tool napravite krug
u sredini. (Držite Shift kad pravite krug da vam ispadne pravilan
krug.) Ispunite taj krug bijelom bojom. Zatim napravite jedan manji
krug unutar tog kruga i pritisnite tipku Delete na tipkovnici.
To bi vam trebalo izgledati otprilike ovako:

Zatim držite pritisnutu tipku Ctrl i kliknite na Layer da označite
selekciju. Zatim idite u Channels paletu. Kliknite malu ikonicu ispod
za stvaranje novog Channela i stisnite Alt+Ctrl+D, upišite 4 i kliknite
na ok. Zatim ispunite selekciju bijelom bojom.
Vratite se ponovo na Layere i kliknite ponovo Ctrl+klik na layer, i
idite na Filters -> Render -> Lighting Effects i koristite
sljedeće postavke:
Intensity = 20
Gloss = 100 Material = 69
Texture channel = Alpha 1
Napravite tako da izvor svjetlosti dolazi odozgora lijevo.

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Izrada reflekcije
1. Napravite dokument veličine 300x100. Uzmite neki font i napišite
nešto. Ja sam uzeo font Optimus Princeps, veličine 24 sa "Sharp".
2. Kliknite desnim klikom na layer teksta i izaberite Duplicate. Odite na Edit > Transform > Flip Vertical.
3. Koristeći gornju strelicu na vašoj tipkovnici lagano pomičite
duplicejtani tekst ispod originalnog. Layeru stavite opacity na 20%.

HINT: Na obadva layera možete staviti outer glow sa sljedećim postavkama:

1. Napravite dokument veličine 300x100. Uzmite neki font i napišite
nešto. Ja sam uzeo font Optimus Princeps, veličine 24 sa "Sharp".
2. Kliknite desnim klikom na layer teksta i izaberite Duplicate. Odite na Edit > Transform > Flip Vertical.
3. Koristeći gornju strelicu na vašoj tipkovnici lagano pomičite
duplicejtani tekst ispod originalnog. Layeru stavite opacity na 20%.

HINT: Na obadva layera možete staviti outer glow sa sljedećim postavkama:

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Izrada Teksture Metala
1. Napravite novi dokument veličine 400x100. Napravite novi layer
"metal background" i ispunite ga svijetlo sivom bojom (ja sam uzeo
#AAB0B8).
Odite na Filter > Texture > Grain i unesite sljedeće postavke:

2. Sada napravite novi layer "metal detail" i ispunite ga tamno sivom bojom (ja sam uzeo #3E3E3E).
Odite na Noise > Filter > Add Noise i unesite sljedeće postavke:

Dodajte Filter > Blur > Motion Blur i unesite sljedeće postavke:

3. Napravite novi layer "gradient", ispunite ga nekom bojom i u Blending Optinsima uključite Gradient Overlay:

Mode toga layera stavite na Overlayer.

1. Napravite novi dokument veličine 400x100. Napravite novi layer
"metal background" i ispunite ga svijetlo sivom bojom (ja sam uzeo
#AAB0B8).
Odite na Filter > Texture > Grain i unesite sljedeće postavke:

2. Sada napravite novi layer "metal detail" i ispunite ga tamno sivom bojom (ja sam uzeo #3E3E3E).
Odite na Noise > Filter > Add Noise i unesite sljedeće postavke:

Dodajte Filter > Blur > Motion Blur i unesite sljedeće postavke:

3. Napravite novi layer "gradient", ispunite ga nekom bojom i u Blending Optinsima uključite Gradient Overlay:

Mode toga layera stavite na Overlayer.

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Kako napraviti pomrčinu Sunca
Napravite novi dokument (File -> New) npr. 300 x 300. Zatim pozadinu obojajte s crnom bojom koristeći Paint Bucket Tool.
Zatim koristite Elipse tool i držeći Shift napravite krug.

Neka pozadina kruga bude bijela. Zatim idite na Layer -> Rasterize -
> Shape. Sada ćemo dodati vjetar (wind), idite na Filter - >
Stylize - > Wind i kliknite na OK sa defaultnim postavkama.
Sada idite na Image -> Rotate Canvas 90 CW i ponovo dodajte vjetar.
Stisnite Ctrl + F . Idite ponovo na Image -> Rotate canvas 90 CW,
dodajte ponovo vjetar, pa opet Rotate Canvas 90 CW i opet stisnite Ctrl
+ F. Ponovite ovaj postupak još jednom. Trebali bi ste dobiti nešto kao
ovo:

Zatim opet koristite Elipse tool i držeći Shift napravite krug preko
ovoga samo neka ovaj bude crni. Napravite to tako da izgleda kao na
ovoj slici:

Sada kliknite na Layer na kojemu ste napravili bijeli krug. Koristite
Blur tool i smekšajte malo oštrinu da izgleda približno kao na slici
ispod.

Sada na tipkovnici stisnite (Shift + Ctrl + E) kako bi ste spojili sve
layere u jednu sliku. Idite na Filter -> Render -> Lense Flare sa
105mm Prime lense i brightness na 75%.
Evo konačnog rezultata:

Napravite novi dokument (File -> New) npr. 300 x 300. Zatim pozadinu obojajte s crnom bojom koristeći Paint Bucket Tool.
Zatim koristite Elipse tool i držeći Shift napravite krug.

Neka pozadina kruga bude bijela. Zatim idite na Layer -> Rasterize -
> Shape. Sada ćemo dodati vjetar (wind), idite na Filter - >
Stylize - > Wind i kliknite na OK sa defaultnim postavkama.
Sada idite na Image -> Rotate Canvas 90 CW i ponovo dodajte vjetar.
Stisnite Ctrl + F . Idite ponovo na Image -> Rotate canvas 90 CW,
dodajte ponovo vjetar, pa opet Rotate Canvas 90 CW i opet stisnite Ctrl
+ F. Ponovite ovaj postupak još jednom. Trebali bi ste dobiti nešto kao
ovo:

Zatim opet koristite Elipse tool i držeći Shift napravite krug preko
ovoga samo neka ovaj bude crni. Napravite to tako da izgleda kao na
ovoj slici:

Sada kliknite na Layer na kojemu ste napravili bijeli krug. Koristite
Blur tool i smekšajte malo oštrinu da izgleda približno kao na slici
ispod.

Sada na tipkovnici stisnite (Shift + Ctrl + E) kako bi ste spojili sve
layere u jednu sliku. Idite na Filter -> Render -> Lense Flare sa
105mm Prime lense i brightness na 75%.
Evo konačnog rezultata:

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Kako napraviti rupu od metka
Otvorite Photoshop, File -> New i postavite dimenzije na npr. 200 x
200. Obojajte pozadinu bojom kojom želite. Napravite novi layer (Ctrl +
Shift + N) I imenujte ga kao npr. Krug

Odaberite Elliptical Marquee Tool

I kada pravite selkciju držite Shift da napravite pravilan krug. Zatim ga ispunite crnom bojom.
Napravite novi Layer i imenujte ga kao Rub. Zatim ga premjestite ispod Layera Krug

Odaberite Polygonal Lasso Tool.

Zatim označite Layer Rub i napravite ovakvu selkciju oko ruba.

Zatim odaberite Gradient Tool i podesite ga ovako:

Zatim povucite od vrha selekcije prema dolje tako da izgleda kao ovo.

Zatim pritisnize Ctrl+D da odselektirate selekciju.
Kliknite na Layer Rub i idite na Filter-> Stylize-> Emboss i podesite vrijednosti kao na slici.

Zatim kliknite na Filter - > Stylize -> Diffuse kliknite na Darken only i kliknite na OK.
Kliknite na Layer Krug i idite na Filter -> Pixelate -> Fragment.
Zatim idite na Filter -> Brush Strokes -> Sprayed Strokes i
postavite postavke kao na slici.

Sada idite na Filter -> Blur -> Motion Blur i unesite ove vrijednosti:
Angle: -43Distance: 3 Pixels
Evo konačnog rezultata:

Ako malo kombinirate Layer Rub sa crvenom bojom možete lako napraviti nekom metak u čelu :-)
Otvorite Photoshop, File -> New i postavite dimenzije na npr. 200 x
200. Obojajte pozadinu bojom kojom želite. Napravite novi layer (Ctrl +
Shift + N) I imenujte ga kao npr. Krug

Odaberite Elliptical Marquee Tool

I kada pravite selkciju držite Shift da napravite pravilan krug. Zatim ga ispunite crnom bojom.
Napravite novi Layer i imenujte ga kao Rub. Zatim ga premjestite ispod Layera Krug

Odaberite Polygonal Lasso Tool.

Zatim označite Layer Rub i napravite ovakvu selkciju oko ruba.

Zatim odaberite Gradient Tool i podesite ga ovako:

Zatim povucite od vrha selekcije prema dolje tako da izgleda kao ovo.

Zatim pritisnize Ctrl+D da odselektirate selekciju.
Kliknite na Layer Rub i idite na Filter-> Stylize-> Emboss i podesite vrijednosti kao na slici.

Zatim kliknite na Filter - > Stylize -> Diffuse kliknite na Darken only i kliknite na OK.
Kliknite na Layer Krug i idite na Filter -> Pixelate -> Fragment.
Zatim idite na Filter -> Brush Strokes -> Sprayed Strokes i
postavite postavke kao na slici.

Sada idite na Filter -> Blur -> Motion Blur i unesite ove vrijednosti:
Angle: -43Distance: 3 Pixels
Evo konačnog rezultata:

Ako malo kombinirate Layer Rub sa crvenom bojom možete lako napraviti nekom metak u čelu :-)

Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Ok, prvo ću napraviti kocku da imate za jednostavniji primjer gdje ide
svjetlo a gdje sjena. Puno znači i daje prostorni 3d feeling

Zatim, počnite modificirati. Možete crtati preko ovoga tako da
napravite novi layer. Dok crtate na drugom layeru uvijek možete
provjeriti gdje trebate staviti sjenu.
Odlućite se za izvor svjetla i provjerite dali su sjene
na pravim mjestima. U ovom slučaju svjetlo je na vrhu sredine, što
znači da ostajemo na jednostavnoj matematici sa sjenama.

Ovdje je napravljeno isto što i na gornjoj slici samo sa malo
zahtjevnijim oblicima. Stavljeno je više manjih i zaobljenih kamenja,
te su postavljene midtone boje gdje sam ja mislila da je to potrebno,
sve u svemu jednostavan oblik.



I na kraju zatamnimo sjene sa hard light postavkom na brushu (kistu). Koristite tamniju boju na malim dubljim rupama. Za stare kamene teksture koristite burn tool sa postavkom na midtones te lagano prelazite preko, no nemojte pretjerati! Ista stvar i sa dodge tool samo sa postavkom na highlights.

svjetlo a gdje sjena. Puno znači i daje prostorni 3d feeling

Zatim, počnite modificirati. Možete crtati preko ovoga tako da
napravite novi layer. Dok crtate na drugom layeru uvijek možete
provjeriti gdje trebate staviti sjenu.
Odlućite se za izvor svjetla i provjerite dali su sjene
na pravim mjestima. U ovom slučaju svjetlo je na vrhu sredine, što
znači da ostajemo na jednostavnoj matematici sa sjenama.

Ovdje je napravljeno isto što i na gornjoj slici samo sa malo
zahtjevnijim oblicima. Stavljeno je više manjih i zaobljenih kamenja,
te su postavljene midtone boje gdje sam ja mislila da je to potrebno,
sve u svemu jednostavan oblik.

 | Sad se dodaju detalji, u ovom slučaju svijetle pruge na tamnijim dijelovima kamenja. |
 | Zatim "razbijemo" kamenje sa linijama za bolji efekt |

 | Dodamo osvjetljenje |

I na kraju zatamnimo sjene sa hard light postavkom na brushu (kistu). Koristite tamniju boju na malim dubljim rupama. Za stare kamene teksture koristite burn tool sa postavkom na midtones te lagano prelazite preko, no nemojte pretjerati! Ista stvar i sa dodge tool samo sa postavkom na highlights.


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Svjetla i sjene nisu toliki problem, sve šta trebate je naviknuti se
kalkulirati ih. Gdje god ima svjetla biti će i sjena. Koristeći mog
jednostavnog vampira ^^ demonstrirati ću kako radi logika svjetla i
sjene. (Nemojte zamjerit na neurednim linijama ... stvarno nemam
strpljenja za korištenje Pen tool-a)

Svjetlo - iznad
Gornja strana je osvjetljena, bacajući sjenu dolje.

Svjetlo - sa strane
Ovisi na kojoj strani se nalazi izvor svjetla. Veoma jednostavno, sjena je bačena na suprotnu stranu.

Svjetlo - sprijeda
Samo strašnje strane će biti u sjeni, kao što je pokazano.

Svjetlo - straga
Sve
sprijeda će biti u sjeni osim rubova okolo figure. Ukoliko postoji
odjeća poput kaputa, plašta i sl., svjetlo će biti vidljivo kroz
prozirnu tkaninu.

Svjetlo - ispod
Sve je osvjetljeno od ispod, bacajući sjenu prema gore.

kalkulirati ih. Gdje god ima svjetla biti će i sjena. Koristeći mog
jednostavnog vampira ^^ demonstrirati ću kako radi logika svjetla i
sjene. (Nemojte zamjerit na neurednim linijama ... stvarno nemam
strpljenja za korištenje Pen tool-a)

Svjetlo - iznad
Gornja strana je osvjetljena, bacajući sjenu dolje.

Svjetlo - sa strane
Ovisi na kojoj strani se nalazi izvor svjetla. Veoma jednostavno, sjena je bačena na suprotnu stranu.

Svjetlo - sprijeda
Samo strašnje strane će biti u sjeni, kao što je pokazano.

Svjetlo - straga
Sve
sprijeda će biti u sjeni osim rubova okolo figure. Ukoliko postoji
odjeća poput kaputa, plašta i sl., svjetlo će biti vidljivo kroz
prozirnu tkaninu.

Svjetlo - ispod
Sve je osvjetljeno od ispod, bacajući sjenu prema gore.


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
 | Prvo napravite skicu kako želite da vaš brush izgleda, ja sam se odlučila za nekakvu vrstu lista koji ću moć iskoristiti za stvari poput grmlja ili lišća na drveću. |
 | Sada jače definirajte oblik metodom inverzije (metoda kojom dijelove koji u pravilu trebaju biti posvjetljeni, potamnite; poput rubova listova; dijelove u sjeni, posvjetlite; poput stabljike i dijelova listova) |
 | ok, evo razlog zašto: Kada crtate sa svjetlijom bojom, zatamnjeni dijelove će biti prikazani kao posvjetljeni, što je veoma važno jer vam to pomaže da dobijete puno realniji izgled. |
Jednom
kad smo nacrtali, vrijeme je da to pretvorimo u brush. Možete napraviti
crop ukoliko želite no to nije bitno, važno je da selektirate
(obilježite).

 | Pobrinite se samo da vaš uskoro zvani brush ne bude veći od 2500px jer vam opcija "Define Brush Preset" neće biti omogućena. Stoga, ukoliko je potrebno smanjite veličinu slike tako da odete pod Image -> Image size |
 | Zatim odete na Edt -> Define Brush Preset, upišete naziv brusha i voila imamo brush ! Sad tek zabavni dio počinje: napredne postavke. |
 | Pronađite i odaberite vaš brush. Još je grubo izveden, stoga trebamo napraviti bolje postavke. Kliknite na ovu malu ikonu u gornjem desnom kutu Photoshop-a i otvorit će vam se napradne postavke. |
Aktivirajte sljedeće postavke:
 | - Brush Tip Shape - Shape Dynamics - Scattering (ukoliko želite lišće) - Other Dynamics |
Brush Tip Shape
 | 1) Ovdje promjenite kut ili zaobljenost 2) Ovdje povećavate ili smanjujete razmak između pojedinih brusheva |
Scattering
 | 1) Scatter "razbacuje" vaš brush tako bude više nasumičan (random). 2) Count zgušnjava količinski vaš brush pa se čini "punašniji" * Staviti Pen pressure na "Control" bi ovdje bila dobra ideja  |
Other Dynamics
Ništa komplicirano, samo stavite Opacity jitter i Flow jitter na "Pen pressure", bazirano na vašim potrebama.
Shape Dynamics
 | Size jitter - Ja osobno ne koristim previše ovu opciju, već stavim na "Pen pressure" Minimum diametar - Koristi se da izoštri vrh vašeg brusha, veoma korisno ! Angle jitter - Najkorisnija opcija ! Najbolje riješenje je "Direction". S time brush prati vaš smijer dok crtate. Roundness jitter - Ja stavim na "Pen pressure", čini da vaš brush izgleda više zaobljen ili ravan, ovisno o pritisku. I jedna vrlo važna stvar ! Flip X i Flip Y jitter: Okreće vaš brush gore, dolje, lijevo, desno ovisno o pritisku. Ovdje nemate kontrolu već je nasumično, no svoje čari pokazuje npr. kod lišća gdje nasumičnost je potrebna. |
I evo rezultata ^^


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
U ovom tutorijalu ćete naučiti kako dobiti 3d objekt iz jednostavno vektorskog oblika.
Tutorijal je napravljen pod pretpostavkom da se znaju koristiti alati Photoshop-a
Završni rezultat tutorijala:

Korak 1 - Osnovni oblik
Napravite neki obični oblik sa Poligonal lassso tool, pen tool, ili upotrijebite postojeći koji želite pretvoriti u 3d objekt.

Korak 2 - Dupliciranje
Selektirajte
layer tog oblika, na tipkovnici držite ALT tipku te pritišćite strelicu
za dolje. Na taj način duplicirate postojeći layer i pomičete ga na
dolje.

Korak 3 - Merge layera
Selektirajte sve layere osim prvog te stisnite CTRL+E da ih spojite u jedan layer, tj. napravite tzv Merge.
Korak 4 - Hue/Saturation
Dok
imate selektirane te spojene layere stisnite CTRL+U da otvorite
Hue/Saturation prozor te pomaknite "Lightness" ulijevo po želji (ovisi
o boji, izvornoj svjetlini i sl) da dobijete tamniji oblik.

Korak 5 - Obrub
- Napravite novi layer
- Uzmite 2px bijeli obični brush te obrubite vaš oblik.
-
Savjet: Ukoliko radite ravne linije kao u ovom slučaju, kad imate
selektiran brush, kliknite na jedan kraj rub, stisnite i držite SHIFT
tipku, te zatim kliknite na drugi kraj ruba. Time dobivate ravnu crtu
od točke do točke.
- Jednom kad ste obrubili, stavite blending od tog layera na "Soft light"

Korak 6 - Zatamnite
Napravite novi layer
- CTRL+klik na layer od glavnog oblika da bi selektirali njegov oblik
-
Uzmite malo veći (ovisi na kojoj rezoluciji radite, recimo 40px brush)
default soft brush i prođite crnom bojom po sredini glavnog oblika.
- Stavite taj layer na Soft light i smanjite mu opacity na 50-60%

Korak 7 - Sjaj na rubovima
-
Ovaj korak možete raditi na puno načina, ja ću probat objasniti tako da
i oni koji ne znaju koristiti pen tool i path uspiju ovo napraviti.
- Napravite novi layer
- Povucite 2px bijelu crtu na jednom dijelu ruba
-
Zatim uzmite gumicu (Eraser tool), odaberite poveći soft brush (npr
40px) i lagano odstranite oštre rubove, da dobijete lagano nestajanje
crte (pogledaj sliku)
- Odite desni klik na trenutni layer te "Blending options"
- Stavite Blend mode: Overlay
- Uključite "outer glow" te stavite da bude bijele boje na 100% opacity - blend mode: normal
- Za jači sjaj duplicirajte trenutni layer po potrebi

Korak 8 - Sjaj preko glavnog oblika
- Napravite novi layer
- CTRL+klik na layer od glavnog oblika
- Ispunite bijelom bojom (Fill tool)
- Uzmite Poligonal lassso tool i odstranite jedan dio (vidi sliku)
- Stavite layer na Soft light i smanjite opacity na 30%

Korak 9 - Prozirnost
- Da bi dobili efekt prozirnosti morate ipak biti geometrijski osvješteni ">
">
jer ne postoji univerzalno rješenje za sve oblike. Na ovom jednostavnom
primjeru nije teško za razumijeti i napraviti efekt prozirnost, no
kompleksniji oblici mogu vam itekako zadat glavobolje ">
">
Ovaj korak prepuštam ipak vama da odradite, a ja ću vam samo dati upute i proložen primjer na slici.
-
Uzmite poligonal lasso tool i na novom layeru ispunite "bijeli
pravokutnik" kao što je pokazano na slici. Stavite ga na soft light i
smanjite opacity na 20%.
- Sljedeći korak je istaknuti rubove, stoga napravite
isto što i na početku samo za tzv "Unutarnje rubove". Novi layer, 2px
bijeli brush te prođite po zamišljenim unutarnjim rubovima te im na
kraju smanjite opacity na 10-20%

Korak 10 - Refleksija na površini
Da
bi dobili efekt kao da je refleksija na površini jednostavno
selektirajte sve layere osim background, CTRL+E da bi ih spojili te
duplicirate. Nakon toga jedan layer pomaknete desetak piksela prema
dolje i smanjite opacity. (layer koji će biti refleksija mora biti
ISPOD layera koji je originalni oblik).
Savjet za naprednije: Nakon što ste napravili CTRL+E,
možete jednostavno uzeti taj završni rezultat pod copy (CTRL+C),
vratiti nekoliko koraka unazad sa undo (CTRL+ALT+Z) tako da opet imate
sve layere detaljno a ne jedan spojeni, i napraviti paste (CTRL+V)
ispod svih layera da dobijete spojeni oblik opet.

Korak 11 - Završni rezultat
Na
kraju možete po svojoj volji probat dodat pokoji sjaj preko nekog djela
oblika, ili pak napraviti "Depth of field", npr spojite sve layere pa
blurajte najudaljeniji dio oblika da dobijete osjećaj prostora i sl.

Tutorijal je napravljen pod pretpostavkom da se znaju koristiti alati Photoshop-a
Završni rezultat tutorijala:

Korak 1 - Osnovni oblik
Napravite neki obični oblik sa Poligonal lassso tool, pen tool, ili upotrijebite postojeći koji želite pretvoriti u 3d objekt.

Korak 2 - Dupliciranje
Selektirajte
layer tog oblika, na tipkovnici držite ALT tipku te pritišćite strelicu
za dolje. Na taj način duplicirate postojeći layer i pomičete ga na
dolje.

Korak 3 - Merge layera
Selektirajte sve layere osim prvog te stisnite CTRL+E da ih spojite u jedan layer, tj. napravite tzv Merge.
Korak 4 - Hue/Saturation
Dok
imate selektirane te spojene layere stisnite CTRL+U da otvorite
Hue/Saturation prozor te pomaknite "Lightness" ulijevo po želji (ovisi
o boji, izvornoj svjetlini i sl) da dobijete tamniji oblik.

Korak 5 - Obrub
- Napravite novi layer
- Uzmite 2px bijeli obični brush te obrubite vaš oblik.
-
Savjet: Ukoliko radite ravne linije kao u ovom slučaju, kad imate
selektiran brush, kliknite na jedan kraj rub, stisnite i držite SHIFT
tipku, te zatim kliknite na drugi kraj ruba. Time dobivate ravnu crtu
od točke do točke.
- Jednom kad ste obrubili, stavite blending od tog layera na "Soft light"

Korak 6 - Zatamnite
Napravite novi layer
- CTRL+klik na layer od glavnog oblika da bi selektirali njegov oblik
-
Uzmite malo veći (ovisi na kojoj rezoluciji radite, recimo 40px brush)
default soft brush i prođite crnom bojom po sredini glavnog oblika.
- Stavite taj layer na Soft light i smanjite mu opacity na 50-60%

Korak 7 - Sjaj na rubovima
-
Ovaj korak možete raditi na puno načina, ja ću probat objasniti tako da
i oni koji ne znaju koristiti pen tool i path uspiju ovo napraviti.
- Napravite novi layer
- Povucite 2px bijelu crtu na jednom dijelu ruba
-
Zatim uzmite gumicu (Eraser tool), odaberite poveći soft brush (npr
40px) i lagano odstranite oštre rubove, da dobijete lagano nestajanje
crte (pogledaj sliku)
- Odite desni klik na trenutni layer te "Blending options"
- Stavite Blend mode: Overlay
- Uključite "outer glow" te stavite da bude bijele boje na 100% opacity - blend mode: normal
- Za jači sjaj duplicirajte trenutni layer po potrebi

Korak 8 - Sjaj preko glavnog oblika
- Napravite novi layer
- CTRL+klik na layer od glavnog oblika
- Ispunite bijelom bojom (Fill tool)
- Uzmite Poligonal lassso tool i odstranite jedan dio (vidi sliku)
- Stavite layer na Soft light i smanjite opacity na 30%

Korak 9 - Prozirnost
- Da bi dobili efekt prozirnosti morate ipak biti geometrijski osvješteni
 ">
">jer ne postoji univerzalno rješenje za sve oblike. Na ovom jednostavnom
primjeru nije teško za razumijeti i napraviti efekt prozirnost, no
kompleksniji oblici mogu vam itekako zadat glavobolje
 ">
">Ovaj korak prepuštam ipak vama da odradite, a ja ću vam samo dati upute i proložen primjer na slici.
-
Uzmite poligonal lasso tool i na novom layeru ispunite "bijeli
pravokutnik" kao što je pokazano na slici. Stavite ga na soft light i
smanjite opacity na 20%.
- Sljedeći korak je istaknuti rubove, stoga napravite
isto što i na početku samo za tzv "Unutarnje rubove". Novi layer, 2px
bijeli brush te prođite po zamišljenim unutarnjim rubovima te im na
kraju smanjite opacity na 10-20%

Korak 10 - Refleksija na površini
Da
bi dobili efekt kao da je refleksija na površini jednostavno
selektirajte sve layere osim background, CTRL+E da bi ih spojili te
duplicirate. Nakon toga jedan layer pomaknete desetak piksela prema
dolje i smanjite opacity. (layer koji će biti refleksija mora biti
ISPOD layera koji je originalni oblik).
Savjet za naprednije: Nakon što ste napravili CTRL+E,
možete jednostavno uzeti taj završni rezultat pod copy (CTRL+C),
vratiti nekoliko koraka unazad sa undo (CTRL+ALT+Z) tako da opet imate
sve layere detaljno a ne jedan spojeni, i napraviti paste (CTRL+V)
ispod svih layera da dobijete spojeni oblik opet.

Korak 11 - Završni rezultat
Na
kraju možete po svojoj volji probat dodat pokoji sjaj preko nekog djela
oblika, ili pak napraviti "Depth of field", npr spojite sve layere pa
blurajte najudaljeniji dio oblika da dobijete osjećaj prostora i sl.


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
U ovom tutorijalu ću vam pokazati kako napraviti jednostavnu refleksiju teksta, tj da na kraju završite sa ovakvim rezultatom:

Korak 1 - Napravite novi dokument (u ovom slučaju 400x200px).
Korak 2 - Odaberite Horizontal Type tool te napišite neki tekst. Ovdje je korišten font Trebuchet MS, bold, 36pt.

Korak 3
- Duplicirajte layer sa tekstom. To možete napraviti tako da odete
desnim klikom na layer teksta, te odaberete "Duplicate layer". No
možete (kao što je pokazano na video primjeru) kliknuti na layer sa
tekstom (držati kliknuto) te prenesti taj layer u ikonu za stvaranje
novog layera u donjem desnom kutu (predzadnja ikona).
Korak 4 - Odite na Edit > Transform > Flip Vertical.
Korak 5 - Odaberite Move tool
Korak 6 - Gornjom strelicom na tipkovnici pomičite okrenuti tekst do izvornog.
Savjet: Ukoliko držite SHIFT tipku dok pritišćete gornju strelicu, vaš pomak neće iznositi 1 piksel nego 10 piksela.

Korak 7 - Okrenutom tekstu stavite opacity na 15-20%
Završni rezultat:


Korak 1 - Napravite novi dokument (u ovom slučaju 400x200px).
Korak 2 - Odaberite Horizontal Type tool te napišite neki tekst. Ovdje je korišten font Trebuchet MS, bold, 36pt.

Korak 3
- Duplicirajte layer sa tekstom. To možete napraviti tako da odete
desnim klikom na layer teksta, te odaberete "Duplicate layer". No
možete (kao što je pokazano na video primjeru) kliknuti na layer sa
tekstom (držati kliknuto) te prenesti taj layer u ikonu za stvaranje
novog layera u donjem desnom kutu (predzadnja ikona).
Korak 4 - Odite na Edit > Transform > Flip Vertical.
Korak 5 - Odaberite Move tool
Korak 6 - Gornjom strelicom na tipkovnici pomičite okrenuti tekst do izvornog.
Savjet: Ukoliko držite SHIFT tipku dok pritišćete gornju strelicu, vaš pomak neće iznositi 1 piksel nego 10 piksela.

Korak 7 - Okrenutom tekstu stavite opacity na 15-20%
Završni rezultat:


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Foto montaža
 |  Otvorite fotografiju na kojoj ćete raditi ili uzmite našu. TIP: Extract funkcija je korisna samo ako imate fotografiju koja nema puno detalja u pozadini. Zahtjevnije izbijanje podloge ne prolazi bez Pen alata. |
| | |
 |  EDIT EDIT- Extract ili Ctrl+Alt+X |
| | |
 |  Otvara Otvarase novi prozor. Namjestite setinge kao na slici... |
 | U alatima izaberite Highlighter tool... |
 | ...i nacrtajte outline oko cure. Malo je teže opcrtati s mišem ali ako nemate crtaći tablet nema vam druge. |
| | |
 |  Sada Sadau alatima odaberite PaintBucket tool... |
 | ... i kliknite jednom na curu da ju pobojite tj. da označite djelove koje želite odvojiti od podloge. Kad ste sve napravili kliknite Prewiev i ako je sve 5 kliknite OK. |
 | ... imate situaciju kao mi i ponovo ste u glavnom PS prozoru. |
| | |
  Sada otvorite fotografiju koju ćete koristiti kao novu podlogu i jednostavno primite layer na kojem se nalazi cura i povucite ju na novi dokument tj. dokument koji je vaša nova podloga. Ako vam je ostalo nekakvih sitnih detalja oko cure uzmite gumicu i pažljivo ih pobrišite. Da bolje "blendate" djevojku u novu okolinu, u alatima selektirajte Blur tool i prođite lagano preko rubova cure. | |

Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
. Kreirajte dokument veličine 400x400px, s bijelom pozadinom. Otvorite sliku koju želite izrezati i
stavite je u centar prvog dokumenta. Veličina dokumenta veća je od veličine slike.


Sad prenesite View> Rulers (Ctrl+R) i stavite horizontalne i vertikalne linije u središte slike.

Odaberite Rectangular Marquee alat i selektirajte gornji lijevi kut slike.

Onda aplicirajte Layer> New> Layer via copy (Ctrl+J) da napravite novi layer od selekcije.
Sad se vratite na layer slike i ponovite to isto za svaki kut slike. Kad završite odite na layer
slike i obrišite ga.

Sad aplicirajte Layer >Layer style >Blending options i stavite slijedeće vrijednosti na svaki layer.


Aplicirajte Edit > Free transform (Ctrl+T) i zarotirajte layer. Zarotirajte svaki layer
koji sadrži dio slike u različitom smjeru.

Sad isključite sve layere i uključite Background layer i layer 3

Pritisnite Shift+Ctrl+M da to editirate u image ready programu, ako imate
PS CS3, ovaj korak preskočite.
Povucite odabrani layer u desni gornji kut, onda pritisnite Duplicates current frame dugme
i povucite taj layer na centar. Odaberite ta dva layera i pritisnite Tween dugme.

Aplicirajte Tween sa slijedećim podešenjem:

I dobijete slijedeće:

Ponovite ovo sa svakim layerom i onda aplicirajte File> Save> Optimized as i to je to.

stavite je u centar prvog dokumenta. Veličina dokumenta veća je od veličine slike.


Sad prenesite View> Rulers (Ctrl+R) i stavite horizontalne i vertikalne linije u središte slike.

Odaberite Rectangular Marquee alat i selektirajte gornji lijevi kut slike.

Onda aplicirajte Layer> New> Layer via copy (Ctrl+J) da napravite novi layer od selekcije.
Sad se vratite na layer slike i ponovite to isto za svaki kut slike. Kad završite odite na layer
slike i obrišite ga.

Sad aplicirajte Layer >Layer style >Blending options i stavite slijedeće vrijednosti na svaki layer.


Aplicirajte Edit > Free transform (Ctrl+T) i zarotirajte layer. Zarotirajte svaki layer
koji sadrži dio slike u različitom smjeru.

Sad isključite sve layere i uključite Background layer i layer 3

Pritisnite Shift+Ctrl+M da to editirate u image ready programu, ako imate
PS CS3, ovaj korak preskočite.
Povucite odabrani layer u desni gornji kut, onda pritisnite Duplicates current frame dugme
i povucite taj layer na centar. Odaberite ta dva layera i pritisnite Tween dugme.

Aplicirajte Tween sa slijedećim podešenjem:

I dobijete slijedeće:

Ponovite ovo sa svakim layerom i onda aplicirajte File> Save> Optimized as i to je to.


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Iako je adsl sve prisutniji na netu, velika većina
ljudi još uvijek je na dial-up internetu, što znači da kad stavljate
slike na web stranicu, morate paziti kolika ima je veličina zbog brzine
učitavanja, jer kako sam već i pisao na stranici o web grafici, oni
koji predugo čekaju na učitavanje stranice, vrlo često odustanu od
stranice i odu na neku drugu. Ovo je tutorijal o optimizaciji slika za
web stranice u photoshopu.
Dakle prvo otvorite photoshope idete na File> Open i otvorite sliku koju trebate optimizirati:

Kad ste otvorili sliku možete je eventualno doraditi i onda ići na File> Save for web i dobiti ovo:

Nakon toga dobijete slijedeće:

Ovdje kao što vidite imate opcije za podešavanje
kvalitete slike, ako je veća rezolucija, možete ići na manju kavalitetu
jer tad dobijate dobru sliku sa manjom težinom, to činite na poljima
preset i optimized, tamo gdje piše Medium i 30 na ovoj slici.
Također pri dnu slike imate New size, gdje imate širinu width i visinu
height, koje možete mijenjati, ja sam promijenio u širinu 300px i dobio
slijedeće:

U podešavanju to izgleda ovako:

I na kraju slika izgleda ovako:

ljudi još uvijek je na dial-up internetu, što znači da kad stavljate
slike na web stranicu, morate paziti kolika ima je veličina zbog brzine
učitavanja, jer kako sam već i pisao na stranici o web grafici, oni
koji predugo čekaju na učitavanje stranice, vrlo često odustanu od
stranice i odu na neku drugu. Ovo je tutorijal o optimizaciji slika za
web stranice u photoshopu.
Dakle prvo otvorite photoshope idete na File> Open i otvorite sliku koju trebate optimizirati:

Kad ste otvorili sliku možete je eventualno doraditi i onda ići na File> Save for web i dobiti ovo:

Nakon toga dobijete slijedeće:

Ovdje kao što vidite imate opcije za podešavanje
kvalitete slike, ako je veća rezolucija, možete ići na manju kavalitetu
jer tad dobijate dobru sliku sa manjom težinom, to činite na poljima
preset i optimized, tamo gdje piše Medium i 30 na ovoj slici.
Također pri dnu slike imate New size, gdje imate širinu width i visinu
height, koje možete mijenjati, ja sam promijenio u širinu 300px i dobio
slijedeće:

U podešavanju to izgleda ovako:

I na kraju slika izgleda ovako:


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Otvorite sliku u photoshopu, napravite novi layer i odaberite alat Rectangular marquee tool:

Alatom Rectangular marquee tool napravite u novom layeru pravokutnik kao na slici:

Zatim uzmete neku boju (ja sam uzeo #edf389) i odaberete alat Paint bucket te ispunite novi layer tom bojom.
te ispunite novi layer tom bojom.

Nakon toga idete na layer options i odaberete mode color:

I dobijete ovo:

Nakon toga idete na Layer > layer style >stroke i stavite vrijednost stroke na 1px black.
Sada se prebacite u Image ready i kad ste tu napravite odmah novi frame za animaciju:
i kad ste tu napravite odmah novi frame za animaciju:

Sad odaberete alat Move tool
i stisnete strelicu za gore na tipkovnici 5 puta, napravite novi frame
i opet stisnete strelicu gore 5 puta i tako dok ne dođete do vrha
slike, onda svaki slijedeći frame stisnete strelicu dole dok ne dođete
do dna slike. AKo želite animaciju usporiti izaberite ili manje pixela
(ne strelicu stisnuti 5 puta, već manje ili ako želite više) ili pak u
frameove upisati vrijeme trajanja i s time usporiti pomicanje skenera,
ja sam stavio 0.1 sec.
Na kraju dobijete ovu animaciju:


Alatom Rectangular marquee tool napravite u novom layeru pravokutnik kao na slici:

Zatim uzmete neku boju (ja sam uzeo #edf389) i odaberete alat Paint bucket
 te ispunite novi layer tom bojom.
te ispunite novi layer tom bojom.
Nakon toga idete na layer options i odaberete mode color:

I dobijete ovo:

Nakon toga idete na Layer > layer style >stroke i stavite vrijednost stroke na 1px black.
Sada se prebacite u Image ready
 i kad ste tu napravite odmah novi frame za animaciju:
i kad ste tu napravite odmah novi frame za animaciju:
Sad odaberete alat Move tool

i stisnete strelicu za gore na tipkovnici 5 puta, napravite novi frame
i opet stisnete strelicu gore 5 puta i tako dok ne dođete do vrha
slike, onda svaki slijedeći frame stisnete strelicu dole dok ne dođete
do dna slike. AKo želite animaciju usporiti izaberite ili manje pixela
(ne strelicu stisnuti 5 puta, već manje ili ako želite više) ili pak u
frameove upisati vrijeme trajanja i s time usporiti pomicanje skenera,
ja sam stavio 0.1 sec.
Na kraju dobijete ovu animaciju:


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Otvorite sliku u photoshopu, file > open i nađete sliku koju ćete animirati. Nakon toga dodajete slici layer:

Kad dodate layer idete na paint bucket tool i ispunite novi layer crnom bojom. Nakon toga idete na Filter > noise > add noise i učinite slijedeće:
i ispunite novi layer crnom bojom. Nakon toga idete na Filter > noise > add noise i učinite slijedeće:

Sad idete na Filter > blur >gausian blur i napravite slijedeće:

Nakon toga idete na layers i označite screen:

Ovaj
postupak ponovite 4 puta, svaki put povećate postotak na noise
npr.95-100-105 i isto tako radijus na gausian blur 1,1 - 1,2 - 1,3 i
kad ste to napravili skinete oko sa svih layera i prebacite se u
imageready
Kad
ste prešli u imageready dodajete frameove i označavate redom oka na
layerima, dakle prvi frame, prvo oko, drugi frame, drugo oko i tako
redom.


Kad
sve završi spremate animaciju kao gif i to File > save optimized as
(gif) i cijeli file spremite kao photoshop file (PSD) tako da ga možete
mijenjati, a da animacija ne bude baš mećava, možete usporiti okvire
(frames)

ili pak možete raditi sa drugačijim parametrima, isprobavajte i igrajte
se dok ne dobijete ono što vam se sviđa. Ja sam dobio ovo:


Kad dodate layer idete na paint bucket tool
 i ispunite novi layer crnom bojom. Nakon toga idete na Filter > noise > add noise i učinite slijedeće:
i ispunite novi layer crnom bojom. Nakon toga idete na Filter > noise > add noise i učinite slijedeće: 
Sad idete na Filter > blur >gausian blur i napravite slijedeće:

Nakon toga idete na layers i označite screen:

Ovaj
postupak ponovite 4 puta, svaki put povećate postotak na noise
npr.95-100-105 i isto tako radijus na gausian blur 1,1 - 1,2 - 1,3 i
kad ste to napravili skinete oko sa svih layera i prebacite se u
imageready

Kad
ste prešli u imageready dodajete frameove i označavate redom oka na
layerima, dakle prvi frame, prvo oko, drugi frame, drugo oko i tako
redom.


Kad
sve završi spremate animaciju kao gif i to File > save optimized as
(gif) i cijeli file spremite kao photoshop file (PSD) tako da ga možete
mijenjati, a da animacija ne bude baš mećava, možete usporiti okvire
(frames)

ili pak možete raditi sa drugačijim parametrima, isprobavajte i igrajte
se dok ne dobijete ono što vam se sviđa. Ja sam dobio ovo:


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Photoshop tutorijali preuzeti s neta
Re: Photoshop tutorijali preuzeti s neta
Nabavite sliku jelke ili bora i krenite u
osvjetljavanje. Prvo otvorite sliku u photoshopu. Kad ste sliku
otvorili prvo joj dodate dodatni layer, koji mora biti iznad slike
bora. Nakon toga odaberete brush tool i podesite ga na debljinu 3px:

Kad
ste podesili brush tool, obrnete boju background/foregrand ili
namjestite brush tool na bijelu boju i s tom bojom radite točkice po
layeru iznad bora i to po cijeloj površini bora, gdje god želite da
imate svijetlo. Kad ste nanijeli dovoljno točkica idete na blending
options:

Označite bevel and emboss, dalje označite color overlay:

Ja
sam označio crvenu boju za prva svijetla, ovaj postupak ponavljate
onoliko puta koliko boja lampica želite imati, ja sam napravio, crvene,
plave i žute.
Nakon toga odaberete outer glow i raspršite svjetlost da izgleda kao da sjaji, ali ne pretjerano:

ja
sam stavio 10%. Kad to sve napravite za boje za koje želite prebacite
se u imageready ili ako imate PS CS3 onda samo uključite animation
frames.
Kad ste u image ready na prvom okviru ili frameu, uključite prvo oko, ostala isključite, tako da svjetli samo jedna boja:

Kad ste uključili oko duplicirate frame:

Isključite oko prvog framea i uključite oko na slijedećem i tako redom koliko frameova ima.
Kad to završite podesite brzinu izmjenjivanja frameova:

To je brzina kojom će se mijenjati boje svjetla.
Nakon toga idete na File> Save as optimized i obavezno spremate kao gif file. Ja sam dobio ovo:

osvjetljavanje. Prvo otvorite sliku u photoshopu. Kad ste sliku
otvorili prvo joj dodate dodatni layer, koji mora biti iznad slike
bora. Nakon toga odaberete brush tool i podesite ga na debljinu 3px:

Kad
ste podesili brush tool, obrnete boju background/foregrand ili
namjestite brush tool na bijelu boju i s tom bojom radite točkice po
layeru iznad bora i to po cijeloj površini bora, gdje god želite da
imate svijetlo. Kad ste nanijeli dovoljno točkica idete na blending
options:

Označite bevel and emboss, dalje označite color overlay:

Ja
sam označio crvenu boju za prva svijetla, ovaj postupak ponavljate
onoliko puta koliko boja lampica želite imati, ja sam napravio, crvene,
plave i žute.
Nakon toga odaberete outer glow i raspršite svjetlost da izgleda kao da sjaji, ali ne pretjerano:

ja
sam stavio 10%. Kad to sve napravite za boje za koje želite prebacite
se u imageready ili ako imate PS CS3 onda samo uključite animation
frames.
Kad ste u image ready na prvom okviru ili frameu, uključite prvo oko, ostala isključite, tako da svjetli samo jedna boja:

Kad ste uključili oko duplicirate frame:

Isključite oko prvog framea i uključite oko na slijedećem i tako redom koliko frameova ima.
Kad to završite podesite brzinu izmjenjivanja frameova:

To je brzina kojom će se mijenjati boje svjetla.
Nakon toga idete na File> Save as optimized i obavezno spremate kao gif file. Ja sam dobio ovo:


Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



Stranica 1 / 3. • 1, 2, 3 
 Similar topics
Similar topics» Photoshop - tutorijali forumaša CroFriends foruma
» Sinkronizacije, parodije, smiješne stvari s youtubea-(video humor)
» Tutorijali
» Flash tutorijali
» Koji Adobe Photoshop koristite? Koji je najbolji?
» Sinkronizacije, parodije, smiješne stvari s youtubea-(video humor)
» Tutorijali
» Flash tutorijali
» Koji Adobe Photoshop koristite? Koji je najbolji?
Stranica 1 / 3.
Permissions in this forum:
Ne moľeą odgovarati na postove.






 by
by ![[Vrh]](https://2img.net/s/t/17/93/15/i_up_arrow.png)
