Flash tutorijali
2 posters
Stranica 1 / 1.
 Flash tutorijali
Flash tutorijali
Što je Flash?
Sto je Flash? Flash je alat koji dizajneri koriste za izradu
prezentacija, aplikacija i ostalih sadržaja koje omogućuju interakciju
sa korisnicima. Moguće je izraditi vrlo bogate Flash aplikacije u koje
možemo uključiti slike, zvukove, video, i specijalne efekte.
Flash se dosta koristi za izradu animacija ili kompletnih web stranica.
Ali napominjem da ljudi nekada znaju zlouporabiti flash, a to se događa
kada nabacaju brdo bespotrebnih animacija na web stranicu što dovodi do
predugog učitavanja web stranice. Vrlo je lijepo vidjeti kada je nešto
profesionalno odrađeno u flashu ali bez bespotrebnih animacija tipa
“Dobrodošli na....”
Vrlo lijepo znaju izgledati profesionalni banneri izrađeni u flashu. Puno bolje nego u animiranom gifu.
Flash koristi vektorsku grafiku pa su izlazne datoteke (animacije i slično) bitno lakše u kilobajtima od obične bitamp grafike.
Vjerojatno glavna prednost flasha je interakcija s korisnicima. Npr.
kada korisnik klikne na neku tipku neka slika se pojavi i slično. To je
samo jedna mala, mala mogućnost. Flash nudi mnogo toga više. Više o
tome ćemo u idućim tutorijalima. Najprije ćemo krenuti od samog
početka, tj. upoznavanja sa radnom okolinom Flasha i slično.
Probnu verziju Macromedijinog Flasha (ali Macromediu je kupio Adobe pa je u njihovom vlasništvu) možete skinuti na ovoj adresi: http://www.adobe.com/downloads/
Ali najprije se morate registrirati. Ili ako niste u mogućnosti skidati
s Interneta možete ga naći na nekim od DVD-a informatičkih časopisa
(Bug, Vidi, PCchip...)
Zasad toliko o Flashu, do idućeg tutorijala...
Sto je Flash? Flash je alat koji dizajneri koriste za izradu
prezentacija, aplikacija i ostalih sadržaja koje omogućuju interakciju
sa korisnicima. Moguće je izraditi vrlo bogate Flash aplikacije u koje
možemo uključiti slike, zvukove, video, i specijalne efekte.
Flash se dosta koristi za izradu animacija ili kompletnih web stranica.
Ali napominjem da ljudi nekada znaju zlouporabiti flash, a to se događa
kada nabacaju brdo bespotrebnih animacija na web stranicu što dovodi do
predugog učitavanja web stranice. Vrlo je lijepo vidjeti kada je nešto
profesionalno odrađeno u flashu ali bez bespotrebnih animacija tipa
“Dobrodošli na....”
Vrlo lijepo znaju izgledati profesionalni banneri izrađeni u flashu. Puno bolje nego u animiranom gifu.
Flash koristi vektorsku grafiku pa su izlazne datoteke (animacije i slično) bitno lakše u kilobajtima od obične bitamp grafike.
Vjerojatno glavna prednost flasha je interakcija s korisnicima. Npr.
kada korisnik klikne na neku tipku neka slika se pojavi i slično. To je
samo jedna mala, mala mogućnost. Flash nudi mnogo toga više. Više o
tome ćemo u idućim tutorijalima. Najprije ćemo krenuti od samog
početka, tj. upoznavanja sa radnom okolinom Flasha i slično.
Probnu verziju Macromedijinog Flasha (ali Macromediu je kupio Adobe pa je u njihovom vlasništvu) možete skinuti na ovoj adresi: http://www.adobe.com/downloads/
Ali najprije se morate registrirati. Ili ako niste u mogućnosti skidati
s Interneta možete ga naći na nekim od DVD-a informatičkih časopisa
(Bug, Vidi, PCchip...)
Zasad toliko o Flashu, do idućeg tutorijala...
_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Flash tutorijali
Re: Flash tutorijali
Izrada prvog flash dokumenta
U ovom tutorijalu ćemo objasniti kako napraviti prvi, jednostavni flash dokument sa ultra jednostavnom animacijom.
Da biste kreirali flash dokument kliknite na File -> New. U novom
prozoru će vam se ponuditi vrsta dokumenta. Ostavite označeno Flash
document i kliknite na OK.
U Properties-u tipka Size označava trenutnu veličinu dokumenta 550 x 400 pixela.

Background boja je po defaultu podešena na bijelu boju.

Tu boju možete jednostavno promijeniti tako da kliknete na to i select pickerom označite boju koju želite.
Taj properties dio dio u kojemu namještate postavke dokumenta naziva se Property inspector
Crtanje kruga
Sada kada ste napravili dokument možemo nešto crtati na tom dokumentu. U našem slučaju će to biti krug.
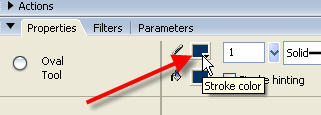
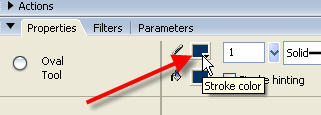
Iz tool panela izaberite Oval tool

Kada ste kliknuli na Oval tool kao Stroke color odaberite bez boje.


Kao Fill color odaberite boju po želji. (Fill color vam se nalazi ispod Stroke color)
Odaberite boje tako da Fill color ima dobar kontrast u odnosu na pozadinsku boju dokumenta.
Sada pomoću Oval toola napravite krug držeći pritisnutu tipku Shift dok
pravite kružnicu. Shift držimo zato što želimo napraviti pravilnu
kružnicu.

Kreiranje simbola
Pretvorit ćemo naš krug u flash simbol kako bismo ga mogli ponovo iskorititi.
Odaberite Selection tool iz Tools panela. (To vam je prva strelica s lijeve strane, na vrhu Tools panela)
Klinite na krug da ga označite. Kada je krug označen idite na Modify
-> Convert to Symbol. Kao ime napišite npr. Moj_krug. Defaultno
ponašanje tog simbola je sada Movie Clip. Kliknite na OK.
Pojavio se četvrtasti granični rub oko vašeg kruga što znači da je krug
pretvoren u simbol i da ga možete ponovo koristiti u dokumentu bilo
gdje.
Sada se simbol pojavio u Library panelu. Ako Library panel nije otvoren idite na Window -> Library
Animiranje kruga
Sada kada imamo krug u našem dokumentu možemo ga i animirati.
Povucite krug skroz na lijevi dio dokumenta. Sada u Timelineu odaberite 20. frame prvog Layera

Kada ste kliknuli na 20. frame prvog Layera idite na Insert >
Timeline > Frame ili desni klik na 20. frame pa Insert Frame (ili
jednostavno tipkom F5)
Flash je sada dodao frameove do dvadesetog framea i svi frameovi su selektirani.

Dok je 20. frame još uvijek označen kliknite na Insert -> Timeline
-> Keyframe ili desni klik pa Insert keyframe. Sada ste dodali
keyframe na 20. frame. Keyframe je ključni frame gdje mijenjamo
svojstava objekta. Tu ćemo promijeniti lokaciju kruga.
Dok je 20. frame označen prenesite krug s lijeve strane dokumenta na desnu.
Selektirajte prvi frame prvog Layera. U Property inspectoru (obično na
dnu) odaberite Motion u Tween meniju. Sada se pojavila strelica u
timelineu između prvog i zadnjeg framea koja pokazuje da postoji motion
tween.
Idite na File -> Save spremite flash dokument negdje. Odaberite
Control -> Test Movie ili pritisnite Ctrl + Enter da pogledate vašu
prvu animaciju.
U ovom tutorijalu ćemo objasniti kako napraviti prvi, jednostavni flash dokument sa ultra jednostavnom animacijom.
Da biste kreirali flash dokument kliknite na File -> New. U novom
prozoru će vam se ponuditi vrsta dokumenta. Ostavite označeno Flash
document i kliknite na OK.
U Properties-u tipka Size označava trenutnu veličinu dokumenta 550 x 400 pixela.

Background boja je po defaultu podešena na bijelu boju.

Tu boju možete jednostavno promijeniti tako da kliknete na to i select pickerom označite boju koju želite.
Taj properties dio dio u kojemu namještate postavke dokumenta naziva se Property inspector
Crtanje kruga
Sada kada ste napravili dokument možemo nešto crtati na tom dokumentu. U našem slučaju će to biti krug.
Iz tool panela izaberite Oval tool

Kada ste kliknuli na Oval tool kao Stroke color odaberite bez boje.


Kao Fill color odaberite boju po želji. (Fill color vam se nalazi ispod Stroke color)
Odaberite boje tako da Fill color ima dobar kontrast u odnosu na pozadinsku boju dokumenta.
Sada pomoću Oval toola napravite krug držeći pritisnutu tipku Shift dok
pravite kružnicu. Shift držimo zato što želimo napraviti pravilnu
kružnicu.

Kreiranje simbola
Pretvorit ćemo naš krug u flash simbol kako bismo ga mogli ponovo iskorititi.
Odaberite Selection tool iz Tools panela. (To vam je prva strelica s lijeve strane, na vrhu Tools panela)
Klinite na krug da ga označite. Kada je krug označen idite na Modify
-> Convert to Symbol. Kao ime napišite npr. Moj_krug. Defaultno
ponašanje tog simbola je sada Movie Clip. Kliknite na OK.
Pojavio se četvrtasti granični rub oko vašeg kruga što znači da je krug
pretvoren u simbol i da ga možete ponovo koristiti u dokumentu bilo
gdje.
Sada se simbol pojavio u Library panelu. Ako Library panel nije otvoren idite na Window -> Library
Animiranje kruga
Sada kada imamo krug u našem dokumentu možemo ga i animirati.
Povucite krug skroz na lijevi dio dokumenta. Sada u Timelineu odaberite 20. frame prvog Layera

Kada ste kliknuli na 20. frame prvog Layera idite na Insert >
Timeline > Frame ili desni klik na 20. frame pa Insert Frame (ili
jednostavno tipkom F5)
Flash je sada dodao frameove do dvadesetog framea i svi frameovi su selektirani.

Dok je 20. frame još uvijek označen kliknite na Insert -> Timeline
-> Keyframe ili desni klik pa Insert keyframe. Sada ste dodali
keyframe na 20. frame. Keyframe je ključni frame gdje mijenjamo
svojstava objekta. Tu ćemo promijeniti lokaciju kruga.
Dok je 20. frame označen prenesite krug s lijeve strane dokumenta na desnu.
Selektirajte prvi frame prvog Layera. U Property inspectoru (obično na
dnu) odaberite Motion u Tween meniju. Sada se pojavila strelica u
timelineu između prvog i zadnjeg framea koja pokazuje da postoji motion
tween.
Idite na File -> Save spremite flash dokument negdje. Odaberite
Control -> Test Movie ili pritisnite Ctrl + Enter da pogledate vašu
prvu animaciju.
_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Flash tutorijali
Re: Flash tutorijali
Upoznavanje sa radnom okolinom Flasha
U prošlom tutorijalu smo objasnili kako napraviti prvu animaciju da se
uvjerite kako se lako može napraviti jednostavna animacija.
No, prije ikakvog novog učenja moramo se upoznati sa Flashom odnosno
njegovom radnom okolinom. Mi u našim tutorijalima koristimo Macromedia
Flash 8 Professional.
Ovo će biti malo poduži tutorijal jer Flash ima zaista bogatu radnu
okolinu s kojom se treba pobliže upoznati. Možda je malo naprorno ovo
sve čitati no isplati se upoznati da bi nam bilo lakše u radu i u
učenju iz slijedećih tutorijala. Pa krenimo.
Radna okolina Flasha se sastoji od Stagea, Timelinea, i Panela
Pogledajte ovdje veliku sliku što je što.
Screenshot
Stage
Kada otvorite novi Flash dokument vidjet ćete bijelu površinu. Ta
bijela površina naziva se Stage i sve što je na Stageu (slike,
animacije, tekstovi) će biti vidljivo onome tko gleda gotovu animaciju.
Sve što je izvan Stagea, odnosno na sivoj površini, neće biti vidljivo
onome tko gleda animaciju.
Defaultna veličina Stagea je 550 pixela širine sa 400 pixela visine.
Pokušajte sada za probu otvoriti neki gotovi flash dokument File ->
Open -> Nađite Macromedia folder -> Flash 8 -> Samples &
Tutorials -> Samples -> Masking -> ScriptableMasksPart2 ->
ScriptableMasksPart2.fla
Kada ste ga otvorili vidjet ćete da se na Stageu pojavio flash file. Promijenite sada Zoom na 200%.

Primjetite da ste sada samo zoomirali grafiku i niste ništa promijenili
na dokumentu. Vrlo je vjerojatno da sada nećete vidjeti cijeli Stage,
osim ako nemate neki ogromni monitor).
Da biste mogli pregledati cijeli Stage možete koristiti standardne
Windowsove scrollbare ili koristiti Hand tool. Možete izabrati Hand
tool iz Tools panela ali puno vam je lakše samo stisnuti razmak na
tipkovnici i pomicati lijevo desno. To je brži pristup Hand tool-u.
Probajte sada zoomirati tako da tamo gdje ste odabrali 200% odaberete Fit in Window. Sada se Stage prilagođava vašem monitoru.
Također povećavati i smanjivati zoom pagea možete povećalom na dnu Tools Panela:

Tools Panel
Tools Panel je vrlo sličan svim grafičkim editorima kao što je
Photoshop, Fireworks itd. Svaki put kad budete htjeli nešto dodati na
Stage ili editirati nešto morat ćete odabrati jedan tool (alat) iz
Tools Panela. Sa alatima iz Tools Panela ćemo se detaljnije upoznati
kroz ostale tutorijale.
Timeline
Timeline se sastoji od Layera i Frameova. Svaki frame predstavlja jednu sličicu odnosno više frameova čini animaciju.
Ako želimo animirati više objekata odjednom za to će nam poslužiti
Layeri. Također, ako želimo da se neki objekt nalazi ispod drugog i za
to koristimo Layere.
Layeri u timelineu se mogu zaključati i sakriti ali o tome u sljedećim
tutorijalima. Timeline i Tools Panel su najčešće korišteni dijelovi
Flash okoline.
Properties Panel
Iako su Timeline i Tools Panel najkorišteniji dijelovi Flash okoline
vjerojatno ćete puno puta trebati koristiti i Properites Panel.
Properies Panel se obično nalazi na dnu Flash prozora.

Properites Panel nam služi da promijenimo svojstva nekog objekta.
Properties Panel s mijenja ovisno o tome koji je objekt selektiran.
Probajte na Stageu nacrtati krug sa Oval Toolom, selektirajte ga i
pogledajte Properties Panel. Zatim probajte koristiti Text Tool i
napisati neki tekst, zatim ga selektirati. Primjećujete da svaki alat
ima svoja svojstva.
The Library
Iako je The Library u Panelima pa ga nismo napisali tamo kod nabrajanja
ali vrlo je važno znati što je The Library. The Library nam služi da
bismo pohranili medijske elemente u flashu (slike, zvukove, klipove i
slično). Npr. imate jednu sliku u Libraryu i sada tu sliku možete
prenesti 100 puta na Stage ali će u flash fajlu zapravo biti samo jedna
i tako će konačni flash fajl biti malen.
Ni neznajući, kada smo u prošlom tutorijalu konvertirali krug u symbol,
mi smo ga zapravo stavili u Libray. I zato sam reko da ga možemo
koristiti bezbroj puta bez da povećavamo veličinu flash fajla.
The Library se obično nalazi s desne stane u Panelima. Ako ga ne vidite
kliknite na izbornik Window -> Library (ili jednostavno pritisnite
Ctrl + L)
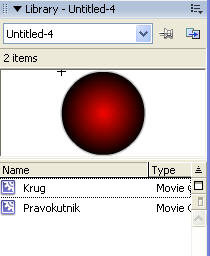
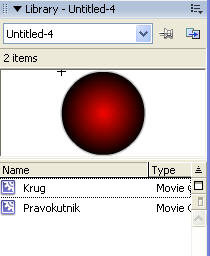
Evo kako izgleda Library u Panelima.

Ako kliknete dvostukim klikom na taj krug možete ga editirati,
promijeniti mu svojstva (npr. boju) i onda će vam se svagdje gdje
koristite taj krug promijeniti u to što ste promijenili. Nema potrebe
da u svakom frameu ponovo editirate objekt
U prošlom tutorijalu smo objasnili kako napraviti prvu animaciju da se
uvjerite kako se lako može napraviti jednostavna animacija.
No, prije ikakvog novog učenja moramo se upoznati sa Flashom odnosno
njegovom radnom okolinom. Mi u našim tutorijalima koristimo Macromedia
Flash 8 Professional.
Ovo će biti malo poduži tutorijal jer Flash ima zaista bogatu radnu
okolinu s kojom se treba pobliže upoznati. Možda je malo naprorno ovo
sve čitati no isplati se upoznati da bi nam bilo lakše u radu i u
učenju iz slijedećih tutorijala. Pa krenimo.
Radna okolina Flasha se sastoji od Stagea, Timelinea, i Panela
Pogledajte ovdje veliku sliku što je što.
Screenshot
Stage
Kada otvorite novi Flash dokument vidjet ćete bijelu površinu. Ta
bijela površina naziva se Stage i sve što je na Stageu (slike,
animacije, tekstovi) će biti vidljivo onome tko gleda gotovu animaciju.
Sve što je izvan Stagea, odnosno na sivoj površini, neće biti vidljivo
onome tko gleda animaciju.
Defaultna veličina Stagea je 550 pixela širine sa 400 pixela visine.
Pokušajte sada za probu otvoriti neki gotovi flash dokument File ->
Open -> Nađite Macromedia folder -> Flash 8 -> Samples &
Tutorials -> Samples -> Masking -> ScriptableMasksPart2 ->
ScriptableMasksPart2.fla
Kada ste ga otvorili vidjet ćete da se na Stageu pojavio flash file. Promijenite sada Zoom na 200%.

Primjetite da ste sada samo zoomirali grafiku i niste ništa promijenili
na dokumentu. Vrlo je vjerojatno da sada nećete vidjeti cijeli Stage,
osim ako nemate neki ogromni monitor).
Da biste mogli pregledati cijeli Stage možete koristiti standardne
Windowsove scrollbare ili koristiti Hand tool. Možete izabrati Hand
tool iz Tools panela ali puno vam je lakše samo stisnuti razmak na
tipkovnici i pomicati lijevo desno. To je brži pristup Hand tool-u.
Probajte sada zoomirati tako da tamo gdje ste odabrali 200% odaberete Fit in Window. Sada se Stage prilagođava vašem monitoru.
Također povećavati i smanjivati zoom pagea možete povećalom na dnu Tools Panela:

Tools Panel
Tools Panel je vrlo sličan svim grafičkim editorima kao što je
Photoshop, Fireworks itd. Svaki put kad budete htjeli nešto dodati na
Stage ili editirati nešto morat ćete odabrati jedan tool (alat) iz
Tools Panela. Sa alatima iz Tools Panela ćemo se detaljnije upoznati
kroz ostale tutorijale.
Timeline
Timeline se sastoji od Layera i Frameova. Svaki frame predstavlja jednu sličicu odnosno više frameova čini animaciju.
Ako želimo animirati više objekata odjednom za to će nam poslužiti
Layeri. Također, ako želimo da se neki objekt nalazi ispod drugog i za
to koristimo Layere.
Layeri u timelineu se mogu zaključati i sakriti ali o tome u sljedećim
tutorijalima. Timeline i Tools Panel su najčešće korišteni dijelovi
Flash okoline.
Properties Panel
Iako su Timeline i Tools Panel najkorišteniji dijelovi Flash okoline
vjerojatno ćete puno puta trebati koristiti i Properites Panel.
Properies Panel se obično nalazi na dnu Flash prozora.

Properites Panel nam služi da promijenimo svojstva nekog objekta.
Properties Panel s mijenja ovisno o tome koji je objekt selektiran.
Probajte na Stageu nacrtati krug sa Oval Toolom, selektirajte ga i
pogledajte Properties Panel. Zatim probajte koristiti Text Tool i
napisati neki tekst, zatim ga selektirati. Primjećujete da svaki alat
ima svoja svojstva.
The Library
Iako je The Library u Panelima pa ga nismo napisali tamo kod nabrajanja
ali vrlo je važno znati što je The Library. The Library nam služi da
bismo pohranili medijske elemente u flashu (slike, zvukove, klipove i
slično). Npr. imate jednu sliku u Libraryu i sada tu sliku možete
prenesti 100 puta na Stage ali će u flash fajlu zapravo biti samo jedna
i tako će konačni flash fajl biti malen.
Ni neznajući, kada smo u prošlom tutorijalu konvertirali krug u symbol,
mi smo ga zapravo stavili u Libray. I zato sam reko da ga možemo
koristiti bezbroj puta bez da povećavamo veličinu flash fajla.
The Library se obično nalazi s desne stane u Panelima. Ako ga ne vidite
kliknite na izbornik Window -> Library (ili jednostavno pritisnite
Ctrl + L)
Evo kako izgleda Library u Panelima.

Ako kliknete dvostukim klikom na taj krug možete ga editirati,
promijeniti mu svojstva (npr. boju) i onda će vam se svagdje gdje
koristite taj krug promijeniti u to što ste promijenili. Nema potrebe
da u svakom frameu ponovo editirate objekt
_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Flash tutorijali
Re: Flash tutorijali
Upoznavanje sa Layerima, Frameovima i scenama
Kao što smo već spomenuli u prošlom tutorijalu, važna stvar u Flashu je
da razumijete gdje se cijelo vrijeme nalazite. Sada ćemo objasniti kako
se što bolje snalaziti u Flash-u.
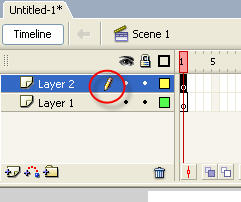
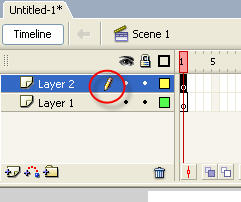
Trenutni Layer
Iako imamo samo jedan Timeline, možemo u njemu imati više Layera (kao što smo već rekli u prošlom tutorijalu).
U svrhu pregledavanja, napravite sada jedan dokument i dodajte jedan
Layer. Možete ga dodati tako da idete na Insert -> Timeline ->
Layer ili jednostavno kliknite na ovu tipku.

Važna stvar koju trebate znati je da se možete nalaziti samo u jednom
Layeru u isto vrijeme. Dakle ako crtate neku grafiku ona će biti dodana
samo u aktivni Layer. Aktivni layer možete prepoznati po olovki
(pencil).

Probajte sada kliknuti na drugi Layer i vidjet ćete da se olovka miče
uvijek u aktivni Layer. Kada nešto editirate ili crtate obratite pažnju
na olovku kako biste bili sigurni u kojem Layeru se trenutno nalazite.
Još jedna korisna opcija u Flashu je da možete zaključati određeni
Layer. Malo višlje od olovke, desno, vidjet ćete lokot. Točkice ispod
njega služe kako bi se zaključao određeni Layer.

Kliknete li na točkicu Layera koja je ispod lokota, taj Layer ćete
zaključati i nećete moći na njemu ništa mijenjati dok ga ne otključate.
Otključavate ga na isti način kao i zaključavanje. Jedan klik na
točkicu, odnosno lokot u ovom slučaju.
Trenutni frame
U Timelineu, crveni marker pokazuje koji frame trenutno gledate ili uređujete.

Crveni marker također može biti samo na jednom frameu u isto vrijeme.
Znači, crverni marker označava frame a olovka Layer u kojemu se
nalazite. Primjetite da crveni marker ne možete micati poslje framea 1
ukoliko nemate više frameova.
Trenutna scena ili trenutni simbol
Najzbunjujuća stvar za nove Flash korisnike je ta da u Flashu ima više
od jednog Timelinea. Velika ili komplicirana animacija može biti
podjeljena u nekoliko scena.
Možete to zamisliti kao jednu pjesmu. Pjesma je podjeljena u više
strofa ali je u cjelini jedna pjesma. Tako imamo više Timeline-ova i
jedan glavni Timeline. Ali ako podjelite fajl u više scena, onda svakoj
sceni možete pristupati individualno. To je jedna dobra mogućnost jer
možete promijeniti poredak ili ishod scena.
Ali opet vam mora biti jasno cijelo vrijeme u kojoj se sceni trenutno
nalazite. Ime trenutne scene se uvijek nalazi iznad Stagea što je
nazvano Edit Bar. Defaultni naziv je Scene 1, ta tipka se zove Clapper
ikona.

Probajte sada nacrtati jedan nekoliko krugova sa Oval tool-om. Desni
klik na jedan od krugova i konvertirajte ga u simbol (to smo već radil
u prvom tutorijalu), i imenujte ga pod nazivom Krug. Sada sve ostale
možete isto tako ali sa nazivima Krug 1, Krug 2... Sada dvostrukim
klikom kliknite na jedan od krugova. To je sada editiranje objekata (u
ovom slučaju simbola). Sada ništa drugo osim tog jednog kruga nije
moguće editirati.
Kada editirate jedan od objekata onda vidite koja je to scena i koji objekt.

Navigacija kroz interface
Pitate se kako ste sada ušli u to i kako izaći? Jednostavno, navigacija
kroz Flash je vrlo lagana, vjerojatno je i to razlog zašto se tako lako
izgubiti. Edit Bar sadrži hijerarhiju trenutne lokacije i navigaciju.
Tako da, npr. kada ste kliknuli dvostrukim klikom na onaj krug, ne
možete editrati ostale krugove. Ali u editiranju ovoga možete pored
njega dodavati još krugova. Ako kliknete u jedan od tih krugova okolo,
možete dobiti još jednu navigaciju niže u hijerarhiji itd.

Ako se želite vratiti, jednostavno kliknete na simbol ispred toga, ili
scenu u Edit Baru. Ako imate jako puno tih grupa (krugovi, kvadrati,
linije...) onda se možete poslužiti ovime.

Kao što smo već spomenuli u prošlom tutorijalu, važna stvar u Flashu je
da razumijete gdje se cijelo vrijeme nalazite. Sada ćemo objasniti kako
se što bolje snalaziti u Flash-u.
Trenutni Layer
Iako imamo samo jedan Timeline, možemo u njemu imati više Layera (kao što smo već rekli u prošlom tutorijalu).
U svrhu pregledavanja, napravite sada jedan dokument i dodajte jedan
Layer. Možete ga dodati tako da idete na Insert -> Timeline ->
Layer ili jednostavno kliknite na ovu tipku.

Važna stvar koju trebate znati je da se možete nalaziti samo u jednom
Layeru u isto vrijeme. Dakle ako crtate neku grafiku ona će biti dodana
samo u aktivni Layer. Aktivni layer možete prepoznati po olovki
(pencil).

Probajte sada kliknuti na drugi Layer i vidjet ćete da se olovka miče
uvijek u aktivni Layer. Kada nešto editirate ili crtate obratite pažnju
na olovku kako biste bili sigurni u kojem Layeru se trenutno nalazite.
Još jedna korisna opcija u Flashu je da možete zaključati određeni
Layer. Malo višlje od olovke, desno, vidjet ćete lokot. Točkice ispod
njega služe kako bi se zaključao određeni Layer.

Kliknete li na točkicu Layera koja je ispod lokota, taj Layer ćete
zaključati i nećete moći na njemu ništa mijenjati dok ga ne otključate.
Otključavate ga na isti način kao i zaključavanje. Jedan klik na
točkicu, odnosno lokot u ovom slučaju.
Trenutni frame
U Timelineu, crveni marker pokazuje koji frame trenutno gledate ili uređujete.

Crveni marker također može biti samo na jednom frameu u isto vrijeme.
Znači, crverni marker označava frame a olovka Layer u kojemu se
nalazite. Primjetite da crveni marker ne možete micati poslje framea 1
ukoliko nemate više frameova.
Trenutna scena ili trenutni simbol
Najzbunjujuća stvar za nove Flash korisnike je ta da u Flashu ima više
od jednog Timelinea. Velika ili komplicirana animacija može biti
podjeljena u nekoliko scena.
Možete to zamisliti kao jednu pjesmu. Pjesma je podjeljena u više
strofa ali je u cjelini jedna pjesma. Tako imamo više Timeline-ova i
jedan glavni Timeline. Ali ako podjelite fajl u više scena, onda svakoj
sceni možete pristupati individualno. To je jedna dobra mogućnost jer
možete promijeniti poredak ili ishod scena.
Ali opet vam mora biti jasno cijelo vrijeme u kojoj se sceni trenutno
nalazite. Ime trenutne scene se uvijek nalazi iznad Stagea što je
nazvano Edit Bar. Defaultni naziv je Scene 1, ta tipka se zove Clapper
ikona.

Probajte sada nacrtati jedan nekoliko krugova sa Oval tool-om. Desni
klik na jedan od krugova i konvertirajte ga u simbol (to smo već radil
u prvom tutorijalu), i imenujte ga pod nazivom Krug. Sada sve ostale
možete isto tako ali sa nazivima Krug 1, Krug 2... Sada dvostrukim
klikom kliknite na jedan od krugova. To je sada editiranje objekata (u
ovom slučaju simbola). Sada ništa drugo osim tog jednog kruga nije
moguće editirati.
Kada editirate jedan od objekata onda vidite koja je to scena i koji objekt.

Navigacija kroz interface
Pitate se kako ste sada ušli u to i kako izaći? Jednostavno, navigacija
kroz Flash je vrlo lagana, vjerojatno je i to razlog zašto se tako lako
izgubiti. Edit Bar sadrži hijerarhiju trenutne lokacije i navigaciju.
Tako da, npr. kada ste kliknuli dvostrukim klikom na onaj krug, ne
možete editrati ostale krugove. Ali u editiranju ovoga možete pored
njega dodavati još krugova. Ako kliknete u jedan od tih krugova okolo,
možete dobiti još jednu navigaciju niže u hijerarhiji itd.

Ako se želite vratiti, jednostavno kliknete na simbol ispred toga, ili
scenu u Edit Baru. Ako imate jako puno tih grupa (krugovi, kvadrati,
linije...) onda se možete poslužiti ovime.

_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Flash tutorijali
Re: Flash tutorijali
Svojstva dokumenta
Kod svake animacije potrebno je odrediti nekoliko svojstava. Glavna
svojstva svakog flash dokumenta određivat ćete u prozoru "Document
Properties".

Taj prozor možete prikazati tako da idete na Modify -> Document, ili pritisnete Ctrl + J.
Primijetite da se mnoge postavke prikazuju i u Properties panelu.
Otvorite sada Document Properties prozor. Odredite jedinice ravnala u
pixele. (Ruler units postavite na pixels). Pixeli su nekakav standard
na webu i u multimediji općenito.
Druga važna stvar u Document Propertiesu su Frame Rate i Dimensions.
Frame Rate određuje koliko će se frameova prikazati po jednoj sekundi.
Dimensions određuje omjer širine i visine dokumenta, tako da možete
npr. napraviti dokument sa wide screenom odnosno širokim ekranom ili
normalnog oblika kvadrata.
U Document Propertiesu možete još odrediti boju pozadine dokumenta, njegov naziv i opis.
Kod svake animacije potrebno je odrediti nekoliko svojstava. Glavna
svojstva svakog flash dokumenta određivat ćete u prozoru "Document
Properties".

Taj prozor možete prikazati tako da idete na Modify -> Document, ili pritisnete Ctrl + J.
Primijetite da se mnoge postavke prikazuju i u Properties panelu.
Otvorite sada Document Properties prozor. Odredite jedinice ravnala u
pixele. (Ruler units postavite na pixels). Pixeli su nekakav standard
na webu i u multimediji općenito.
Druga važna stvar u Document Propertiesu su Frame Rate i Dimensions.
Frame Rate određuje koliko će se frameova prikazati po jednoj sekundi.
Dimensions određuje omjer širine i visine dokumenta, tako da možete
npr. napraviti dokument sa wide screenom odnosno širokim ekranom ili
normalnog oblika kvadrata.
U Document Propertiesu možete još odrediti boju pozadine dokumenta, njegov naziv i opis.
_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Flash tutorijali
Re: Flash tutorijali
Loading & Preloading - Učitavanje i pred učitavanje eksternih fajlova u Flash
U ovom tutorijalu bum vam pokazal kako učitati eksterne fajlove u flash
s actionscriptom. Ovo šta bum vam pokazal vrijedi za tipove fajlova
.swf, .jpg, .png i .gif format. U actionscriptu 2.0 obično se koristio
MovieClipLoder kojeg sad više nema u actionscriptu 3.0. U actionscriptu
3.0 koristimo Loader i URLRequest Class.
1. Otvorite novi Adobe Flash CS3 dokument(actionscript3.0)
2. Snimite taj fajl u folder po vašoj želji
3. Nađite sliku koja ima težinu(500kb - 1mb) i kopirajte ju u folder
gdje ste snimili Flash dokument. Slika koju ja koristim je teška 2
magebajta
4. U Flashu zaključajte i preimenujte prvi layer u actions
5. Kliknite na prvi frame actions layera i otvorite actions panel(F9)
6. Počmite kodirat
Prvo tebamo definirati URLRequest variablu koja ima jedan argument, a
on je adresa do fajla koji učitavamo. Vi promijenite “slika.jpg” u ime
vaše slike.
var imageRequest:URLRequest = new URLRequest("slika.jpg");
Sad moramo definirati Loader varijablu. Ono kaj je učitano u loader dodaje se automatski na njegovu display listu.
var imageLoader:Loader = new Loader();
Još moramo pokrenuti učitavanje s load() metodom koja ima jedan argument a on je URLRequest.
imageLoader.load(imageRequest);
Na kraju moramo dodati Loader na display listu.
addChild(imageLoader);
Testirajte film(Ctrl+Enter) i trebali bi vidjeti sliku koju ste odabrali.
Kako vidite uopće nije teško učitati fajl u flash, ali mi tu ne stajemo
jer ćemo sad napravit i pred učitavač(koje glupo ime al neznam
drukčije) koji će nam pokazati postatak učitanog fajla.
Prvo bumo iskoristili tutorijal o TextField-u da pokažemo taj postotak
loadanog fajla. Tekstualno polje bumo napravili izvan funkcije, a
unutar ćemo mu dodjeliti jednadžbu za izračunavanje učitanog postotka.
var tekstUcitanog:TextField = new TextField();
tekstUcitanog.x = 100;
tekstUcitanog.y = 350;
addChild(tekstUcitanog);
Uz Loader Class za progres učitavanja bumo koristili LoaderInfo Class
jer u njemu se nalazi informacija o loadanom fajlu(veličina fajla(kb),
širina, visina,itd.) i s njim možemo možemo pratit progres učitavanja.
LoaderInfo netreba bit dodan ko variabla.
Do podataka možemo doć na dva načina:
1. loaderInfo - osobine učitanog fajla
2. contentLoaderInfo - osobine učitavanja fajla
Mi bumo koristili contentLoaderInfo jer iz njega možemo saznat kad je učitavanje završilo i informacije o pregresu učitavanja.
Sad moramo dodati dva eventListenera, a to su ProgressEvent.PROGRESS
koji je aktiviran za vrijeme samog učitavanja i Event.COMPLETE koji na
daje informaciju da je fajl učitan.
imageLoader.contentLoaderInfo.addEventListener(Pro gressEvent.PROGRESS, loadingProgress);
imageLoader.contentLoaderInfo.addEventListener(Eve nt.COMPLETE, loadComlpete);
Sad ćemo napisat funkciju koja se poziva tokom progresa učitavanja i
iskoristit ćemo ukupni broj bajtova i broj učitanih fajlova iz
contentLoaderInfo-a(target) da dobijemo učitani postotak fajla.
Jednadžba koju ćemo koristit glasi:
broj učitanih bajtova podjeljen s ukupnim brojem bajtova pomnožen s 100 da dobijemo postotak
ucitaniBajtovi/totalniBajtovi * 100
Ali pošto taj broj ima decimale, a mi ih netrebamo zaokružit ćemo taj
broj na cijeli broj s Math.round() funkcijom. Unutar funkcije definitat
ćemo tri variable:
1. ucitaniBajtovi - broj
2. totalniBajtov - broj
3. postotakUcitanog - broj koji ćemo dobit izračunavanjem jednadžbe za dobivanje postotka učitanog
Pa ćemo postotakUcitanog dodati tekstualnom polju koje smo napravili maloprije i dodat ću simbol
postotka(%) tako da u tekstualnom polju imamo: broj + %
function loadingProgress(e:ProgressEvent):void
{
var ucitaniBajtovi:Number = e.target.bytesLoaded;
var totalniBajtovi:Number = e.target.bytesTotal;
var postotakUcitanog:Number = Math.round(ucitaniBajtovi/totalniBajtovi * 100);
tekstUcitanog.text = postotakUcitanog + "%";
}
Konačno imamo funkciju koja će nam reć da je učitavanje gotovo. Pošto
je moja slika od 10 megapiksela ja ću ju smanjit na 10% njezine
veličine nakon šta se učita.
function loadComlpete(e:Event):void
{
imageLoader.scaleX = 0.1;
imageLoader.scaleY = 0.1;
}
Sad testirajte svoj film i u prozoru koji vam se otvorio(filmić)
Kliknite VIEW/SIMULATE DOWNLOAD da bi vidjeli kako učitani postatak
raste od 0 do 100, tu imate još jednu opciju a ona je DOWNLOAD SETTINGS
gdje se možete igrati s brzinom kojiom će Flash loadati fajl. Ako ovo
ne napravite nebute vidjeli proces učitavanja.
U ovom tutorijalu bum vam pokazal kako učitati eksterne fajlove u flash
s actionscriptom. Ovo šta bum vam pokazal vrijedi za tipove fajlova
.swf, .jpg, .png i .gif format. U actionscriptu 2.0 obično se koristio
MovieClipLoder kojeg sad više nema u actionscriptu 3.0. U actionscriptu
3.0 koristimo Loader i URLRequest Class.
1. Otvorite novi Adobe Flash CS3 dokument(actionscript3.0)
2. Snimite taj fajl u folder po vašoj želji
3. Nađite sliku koja ima težinu(500kb - 1mb) i kopirajte ju u folder
gdje ste snimili Flash dokument. Slika koju ja koristim je teška 2
magebajta
4. U Flashu zaključajte i preimenujte prvi layer u actions
5. Kliknite na prvi frame actions layera i otvorite actions panel(F9)
6. Počmite kodirat

Prvo tebamo definirati URLRequest variablu koja ima jedan argument, a
on je adresa do fajla koji učitavamo. Vi promijenite “slika.jpg” u ime
vaše slike.
var imageRequest:URLRequest = new URLRequest("slika.jpg");
Sad moramo definirati Loader varijablu. Ono kaj je učitano u loader dodaje se automatski na njegovu display listu.
var imageLoader:Loader = new Loader();
Još moramo pokrenuti učitavanje s load() metodom koja ima jedan argument a on je URLRequest.
imageLoader.load(imageRequest);
Na kraju moramo dodati Loader na display listu.
addChild(imageLoader);
Testirajte film(Ctrl+Enter) i trebali bi vidjeti sliku koju ste odabrali.
Kako vidite uopće nije teško učitati fajl u flash, ali mi tu ne stajemo
jer ćemo sad napravit i pred učitavač(koje glupo ime al neznam
drukčije) koji će nam pokazati postatak učitanog fajla.
Prvo bumo iskoristili tutorijal o TextField-u da pokažemo taj postotak
loadanog fajla. Tekstualno polje bumo napravili izvan funkcije, a
unutar ćemo mu dodjeliti jednadžbu za izračunavanje učitanog postotka.
var tekstUcitanog:TextField = new TextField();
tekstUcitanog.x = 100;
tekstUcitanog.y = 350;
addChild(tekstUcitanog);
Uz Loader Class za progres učitavanja bumo koristili LoaderInfo Class
jer u njemu se nalazi informacija o loadanom fajlu(veličina fajla(kb),
širina, visina,itd.) i s njim možemo možemo pratit progres učitavanja.
LoaderInfo netreba bit dodan ko variabla.
Do podataka možemo doć na dva načina:
1. loaderInfo - osobine učitanog fajla
2. contentLoaderInfo - osobine učitavanja fajla
Mi bumo koristili contentLoaderInfo jer iz njega možemo saznat kad je učitavanje završilo i informacije o pregresu učitavanja.
Sad moramo dodati dva eventListenera, a to su ProgressEvent.PROGRESS
koji je aktiviran za vrijeme samog učitavanja i Event.COMPLETE koji na
daje informaciju da je fajl učitan.
imageLoader.contentLoaderInfo.addEventListener(Pro gressEvent.PROGRESS, loadingProgress);
imageLoader.contentLoaderInfo.addEventListener(Eve nt.COMPLETE, loadComlpete);
Sad ćemo napisat funkciju koja se poziva tokom progresa učitavanja i
iskoristit ćemo ukupni broj bajtova i broj učitanih fajlova iz
contentLoaderInfo-a(target) da dobijemo učitani postotak fajla.
Jednadžba koju ćemo koristit glasi:
broj učitanih bajtova podjeljen s ukupnim brojem bajtova pomnožen s 100 da dobijemo postotak
ucitaniBajtovi/totalniBajtovi * 100
Ali pošto taj broj ima decimale, a mi ih netrebamo zaokružit ćemo taj
broj na cijeli broj s Math.round() funkcijom. Unutar funkcije definitat
ćemo tri variable:
1. ucitaniBajtovi - broj
2. totalniBajtov - broj
3. postotakUcitanog - broj koji ćemo dobit izračunavanjem jednadžbe za dobivanje postotka učitanog
Pa ćemo postotakUcitanog dodati tekstualnom polju koje smo napravili maloprije i dodat ću simbol
postotka(%) tako da u tekstualnom polju imamo: broj + %
function loadingProgress(e:ProgressEvent):void
{
var ucitaniBajtovi:Number = e.target.bytesLoaded;
var totalniBajtovi:Number = e.target.bytesTotal;
var postotakUcitanog:Number = Math.round(ucitaniBajtovi/totalniBajtovi * 100);
tekstUcitanog.text = postotakUcitanog + "%";
}
Konačno imamo funkciju koja će nam reć da je učitavanje gotovo. Pošto
je moja slika od 10 megapiksela ja ću ju smanjit na 10% njezine
veličine nakon šta se učita.
function loadComlpete(e:Event):void
{
imageLoader.scaleX = 0.1;
imageLoader.scaleY = 0.1;
}
Sad testirajte svoj film i u prozoru koji vam se otvorio(filmić)
Kliknite VIEW/SIMULATE DOWNLOAD da bi vidjeli kako učitani postatak
raste od 0 do 100, tu imate još jednu opciju a ona je DOWNLOAD SETTINGS
gdje se možete igrati s brzinom kojiom će Flash loadati fajl. Ako ovo
ne napravite nebute vidjeli proces učitavanja.

Hitman- Manga foruma

- Registriran/a : 01.01.2009
Broj postova : 6573 Reputacija : 63
Reputacija : 63
Godina imam : 2023
Započeo/la tema :



 Re: Flash tutorijali
Re: Flash tutorijali
^^jel pomoglo nekome?
_________________
Upoznao sam neke čudne, predivne ljude među kojima i sebe – nekoga koga mnogi nikada ne upoznaju.Charles Bukowski

Neu- CroFriends gazdarica

- Registriran/a : 19.12.2008
Broj postova : 86925 Reputacija : 4929
Reputacija : 4929
Godina imam : 35
Započeo/la tema :



 Re: Flash tutorijali
Re: Flash tutorijali
Mogao bi ja puknut kakav tutorial o Flash-u 
Samo moram smislit što bi bilo dosta korisno

Samo moram smislit što bi bilo dosta korisno


Gost- Gost
 Similar topics
Similar topics» Tutorijali
» Visual Basic tutorijali
» HTML i CSS - tutorijali i rasprave
» Photoshop tutorijali preuzeti s neta
» Photoshop - tutorijali forumaša CroFriends foruma
» Visual Basic tutorijali
» HTML i CSS - tutorijali i rasprave
» Photoshop tutorijali preuzeti s neta
» Photoshop - tutorijali forumaša CroFriends foruma
Stranica 1 / 1.
Permissions in this forum:
Ne moľeą odgovarati na postove.






 by
by ![[Vrh]](https://2img.net/s/t/17/93/15/i_up_arrow.png)
